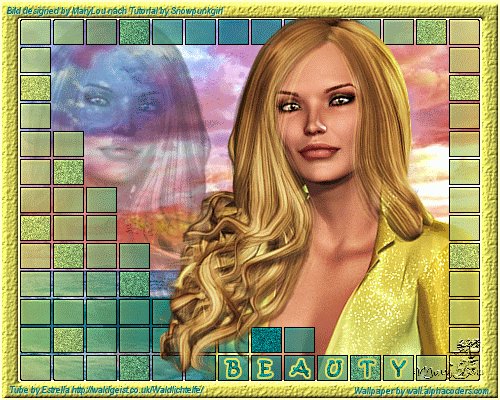
Gimp Tutorial "Beauty" © by Snowpunkgirl
01.05.2015
Dieses Tutorial wurde mit Gimp 2.6 geschrieben.
Es funktioniert aber sicherlich auch unter der etwas neueren Gimp-Version 2.8.
Hier kann es jedoch zu kleineren Veränderungen kommen.
Das Tutorial richtet sich an Alle, die schon etwas Erfahrung mit Gimp gesammelt haben.
Das Tutorial ist in meinem Kopf entstanden.
Alle Ähnlichkeiten zu anderen Anleitungen sind rein zufällig
und in keinster Weise beabsichtigt!
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** **********
Benötigte Materialien:
Für dieses Tutorial benötigst du eine schöne Portrait-Tube
und ein schlichtes Hintergrundbild/Wallpaper.
Achte bei den verwendeten Materialien bitte auf das dazugehörige Copyright!
Zusätzlich bedarf es noch zwei Schablonen.
Diese kannst du dir >>> HIER <<< herunterladen.
Die von mir in diesem Tutorial verwendete Tube
unterliegt dem Copyright von verymany (https://verymanytubes.com/).
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich bei allen
Künstlerinnen und Künstlern, bzw. Erstellerinnen und Erstellern
von Tuben, Scraps, etc. bedanken!
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial für mich einfacher zu schreiben ist und für dich einfacher zu verfolgen, habe ich alle Ebenen mit entsprechenden Namen versehen und in dieser Anleitung kenntlich gemacht. Es ist sinnvoll, diese eins zu eins von mir zu übernehmen.
********** ********** **********
Schritt 01:
Öffne mit Gimp eine neue Datei mit einer weißen Hintergrund-Ebene
und einer Größe von 500x400 Pixel.
Datei > Als Ebene öffnen > schlichtes Hintergrundbild (Wallpaper)
Wallpaper:
Ggf. über Ebene > Ebene skalieren von der Größe her anpassen und
über Filter > Verbessern > Schärfen nachträglich schärfen.
Mit dem Verschieben-Werkzeug auf der Leinwandfläche positionieren.
Ebene > Ebene auf Bildgröße
Rechtsklick auf die Ebene: "Alphakanal hinzufügen"
Pipetten-Werkzeug;
Suche dir aus dem Wallpaper eine helle Farbe aus
und stelle sie als Vordergrundfarbe ein.
Schritt 02:
Neue transparente Ebene (Außenrahmen) hinzufügen.
Außenrahmen:
Bearbeiten > Mit Vordergrundfarbe füllen
Rechtsklick auf die Ebene: "Auswahl aus Alphakanal"
Auswahl > Verkleinern > 20 Pixel
Bearbeiten > Löschen
Auswahl > Nichts auswählen
Schritt 03:
Datei > Als Ebene öffnen > Portrait-Tube (Tube)
Tube:
Im Ebenendialog unter den Außenrahmen schieben.
Ggf. über Ebene > Ebene skalieren von der Größe her anpassen und
über Filter > Verbessern > Schärfen nachträglich schärfen.
Mit dem Verschieben-Werkzeug auf der rechten Bildhälfte positionieren.
Ebene > Ebene auf Bildgröße
Rechtsklick auf die Ebene: "Ebene duplizieren" (Grautube)
Grautube:
Farben > Einfärben > den Regler für die Sättigung auf 0 schieben
Die Ebene mit dem Spiegeln-Werkzeug einmal horizontal spiegeln
und im Ebenendialog unter die Tube schieben.
Den Modus der Grautube auf "Multiplikation" stellen
und die Deckkraft auf ca. 40% herunterschrauben.
Evtl. die Ebene noch leicht verschieben und wieder auf Bildgröße setzen.
Schritt 04:
Pipetten-Werkzeug:
Suche dir aus dem Wallpaper oder aus der Tube eine
dunkle Vordergrund- und eine helle Hintergrundfarbe aus
und füge sie deiner Farbpalette hinzu.
Datei > Als Ebene öffnen > Muster-Schablone (Schablone)
Schablone:
Im Ebenendialog nach ganz oben schieben.
Rechtsklick auf die Ebene: "Ebene duplizieren" (Schablonen-Rahmen)
Schablonen-Rahmen:
"Auswahl aus Alphakanal"
Auswahl > Verkleinern > 1 Pixel
Bearbeiten > Löschen
Auswahl > Nichts auswählen
Schablone:
"Auswahl aus Alphakanal"
Bearbeiten > Mit Hintergrundfarbe füllen
Auswahl > Nichts auswählen
Schritt 05:
Bild > Hilfslinien > neue Hilfslinie mit folgenden Werten:
Horizontal: 200
Vertikal: 20, 230, 270 und 480
Farbverlauf-Werkzeug:
Farbverlauf: "VG nach Transparenz"
Verlaufsform: Linear
Schablone:
"Auswahl aus Alphakanal"
Ziehe einen Farbverlauf von Position 20,200 nach Position 230,200
und einen Verlauf von Position 480,200 nach Position 270,200.
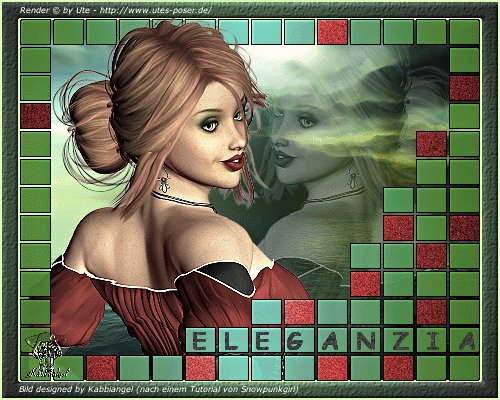
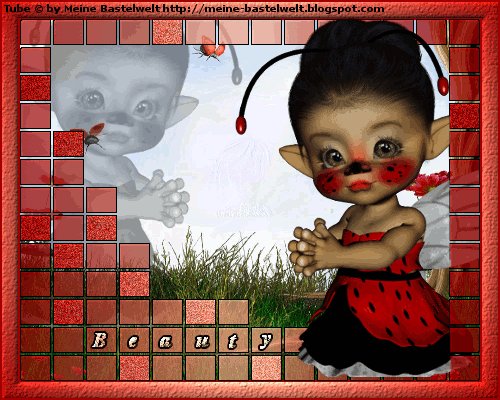
(Die Hilfslinien helfen dir - siehe Bild!)
Auswahl > Nichts auswählen
Filter > Dekoration > Rand abschrägen > 2 Pixel
(den Haken bei "mit Kopie arbeiten" bitte vorher entfernen)
Bild > Hilfslinien > Alle Hilfslinien entfernen
Setze die Deckkraft der Ebene auf ca. 70%.
Schritt 05 (Zusatz):
(wenn ein Teil der Tube über die Schablone ragen soll)
Tube:
"Ebene duplizieren" (Tube-Kopie)
Tube-Kopie:
Im Ebenendialog über den Schablonen-Rahmen schieben.
Radiergummi-Werkzeug;
Von der Tube-Kopie alles wegradieren,
was weiterhin unter der Schablone liegen soll.
Schritt 06:
Oben im Ebenendialog eine neue transparente Ebene (Füllmuster) hinzufügen.
Füllen-Werkzeug:
Das Muster namens "3D Green" auswählen
(oder ein anderes Füllmuster, mit einer schönen Textur).
Füllmuster:
Bearbeiten > Mit Muster füllen
Im Ebenendialog unsichtbar schalten
(per Klick auf das Auge links neben der Ebene im Ebenendialog).
Schritt 07:
Bild > Hilfslinien > neue Hilfslinie mit folgenden Werten:
Horizontal: 150 und 250
Vertikal: 150 und 350
Pipetten-Werkzeug;
Suche aus der Tube oder aus dem Wallpaper
eine dunkle Vordergrund- und eine mittlere Hintergrundfarbe
und stelle diese entsprechend ein.
(Am besten ist es, wenn beide Farben auch zu der Farbe aus Schritt 01 passen.)
Farbverlauf-Werkzeug:
Farbverlauf: "VG nach Transparenz"
Verlaufsform: Linear
Schritt 08:
Oben im Ebenendialog eine neue transparente Ebene (Musterrahmen) hinzufügen.
Außenrahmen:
"Auswahl aus Alphakanal"
Auswahl > Verkleinern > 2 Pixel
Musterrahmen:
Bearbeiten > Mit Hintergrundfarbe füllen
Ziehe von allen vier Ecken einen Farbverlauf in die Mitte des Bildes,
bis hin zum Schnittpunkt der Hilfslinien, die als erstes deinen Weg kreuzen
(siehe Bild).
Auswahl > Nichts auswählen
Bild > Hilfslinien > Alle Hilfslinien entfernen
Filter > Abbilden > Bump-Map mit folgenden Einstellungen:
Bump-Map: Füllmuster-Ebene
Tiefe: 5
Rest: Standard
zweimal hintereinander: Filter > Dekoration > Rand abschrägen > 5 Pixel
Schritt 09:
Datei > Als Ebene öffnen > Viereck-Schablone (Viereck)
Viereck:
Im Ebenendialog nach ganz oben schieben.
Mehrmals die "Ebene duplizieren" und die Ebenen
mit dem Verschieben-Werkzeug so positionieren,
dass sie exakt auf den Kästchen liegen, die später glitzern sollen.
(Tipp: Setzte die Bildansicht auf 200%, dann fällt das Positionieren leichter!)
Vereine alle Viereck-Ebenen zu einer Ebene (Rauschen).
Rauschen:
Ebene > Ebene auf Bildgröße
"Auswahl aus Alphakanal"
Schablone:
Bearbeiten > Kopieren
Bearbeiten > Einfügen (neue Ebene)
Die neue Ebene nach unten auf die Rauschen-Ebene vereinen.
Schritt 10:
Text-Werkzeug:
Schreibe ein Wort deiner Wahl (mit beliebiger Schriftart, Größe und Farbe)
mit einem so großen Zeichenabstand, dass sich jeder Buchstabe
in einem einzelnen Kästchen befindet. (Schriftzug)
Wichtig: Die Buchstaben sollten auf keinem Kästchen
der Rauschen-Ebene liegen!
(Wenn es zu Überschneidungen kommt, muss ggf. ein Kästchen
der Rauschen-Ebene wieder wegradiert werden.)
Schriftzug:
Ebene > Ebene auf Bildgröße
Bei Bedarf kann der Schriftzug umrandet und schattiert werden.
Die Ebenen mit der Umrandung und mit dem Schatten
sollen jedoch nicht mit dem Schriftzug selbst vereint werden!
Schritt 11:
Füge dein Wasserzeichen bzw. deine Signatur ein
und die Copyrightangaben der verwendeten Materialien!
Speicher das Ganze als XCF-Datei ab! (alle Ebenen)
(Wobei ich ja hoffe, dass du zwischenzeitig immer mal wieder gespeichert hast!?)
Schritt 12:
Rechtsklick im Ebenendialog: "Bild Zusammenfügen"
Filter > Verbessern > Unscharf maskieren
bei Menge einen Wert von ca. 0,1 angeben.
Danach alles als PNG- oder JPG-Datei abspeichern!
(Induziertes Bild)
********** ********** **********
zur Animation:
Schritt 13 A:
(wenn du mit IrfanView arbeitest)
Öffne dein gerade erstelltes Induziertes Bild mit IrfanView.
Bild > Farbtiefe reduzieren > 256 Farben (8 BPP)
Speicher das Bild danach wieder ab. (Datei > Speichen unter...)
(Induziertes Bild (bestehende Datei ersetzten))
Öffne das Induzierte Bild jetzt wieder mit Gimp.
Bild > Modus > RGB
Speicher das Ganze als xcf-Datei unter einem neuen Namen.
(Datei > Speichen unter...) (Tutorial animiert)
Schritt 13 B:
(wenn du nicht mit IrfanView arbeitest)
Öffne deine gerade erstelltes Induziertes Bild mit Gimp und
speichere es unter einem neuen Namen als xcf-Datei ab.
(Datei > Speichen unter...) (Tutorial animiert)
Schritt 14:
Öffne die nach Schritt 11 abgespeicherte Datei alle Ebenen separat mit Gimp.
Schriftzug und Rauschen:
Zu einer Ebene vereinen (ohne Textumrandung und/oder Schatten!) (Glitzer)
Glitzer:
Ebene > Ebene auf Bildgröße
Bearbeiten > Kopieren
alle Ebenen - Datei: ohne die Änderungen zu speichern schließen
Tutorial animiert - Datei: Bearbeiten > Einfügen (Rauschen)
Rauschen:
viermal die "Ebene duplizieren" (sodass du sie insgesamt 5x im Ebenendialog hast)
alle vier Rauschen-Kopien:
die Ebenen unsichtbar schalten
Rauschen:
Filter > Rauschen > HSV-Rauschen
mit ungefähr den folgenden Werten:
Festhalten: 3
Farbton: 3
Sättigung: 30
Wert: 100
Schritt 15:
Rauschen-Kopie:
Wieder sichtbar schalten und im Ebenendialog anklicken,
damit die Ebene ausgewählt ist.
Filter > Rauschen > HSV-Rauschen
mit denselben Einstellungen wie zuvor, aber den Wert um 2 erhöhen (also Wert: 102)
Dasselbe mit den anderen Rauschen-Kopien wiederholen...
also sichtbar schalten, anklicken, einrauschen.
Rauschen-Kopie#1 = Wert 104
Rauschen-Kopie#2 = Wert 106
Rauschen-Kopie#3 = Wert 108
Hintergrund:
insgesamt viermal: "Ebene duplizieren"
Die Ebenen im Ebenendialog so anordnen,
dass sich unter jeder Rauschen-Ebene
eine Hintergrund-Ebene befindet.
(Im Ebenendialog befinden sich nun 10 Ebenen.)
Vereine jede der Rauschen-Ebenen nach unten auf die zugehörige Hintergrund-Ebene.
Du hast am Ende nur noch 5 Ebenen im Ebenendialog.
Speicher das Ganze wieder als XCF-Datei ab!
(Datei > Speichen unter...)
Schritt 19:
Schaue über Filter > Animation > Animation abspielen
ob von der Animation her alles passt.
Wenn ja:
Filter > Animation > Optimieren (für GIF)
Die neue Datei die sich öffnet, speicherst du als GIF-Datei (Animation) ab!
(Datei > Speichen unter... bzw. Datei > Exportieren)
Wähle dabei die folgenden Einstellungen:
Pause zwischen Einzelbildern, wo nicht angegeben: 200ms
Oben angegebene Pause bei allen Einzelbildern verwenden: Ja (Haken setzen)
Viel Spaß beim Nachbasteln!
Ich hoffe dir hat mein Tutorial gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Ganz liebe Grüße:
Snowpunkgirl
********** ********** **********
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!