Wallpaper © by Shutterstock (rvika)
Gimp Tutorial "Calendar" © by Snowpunkgirl
01.11.2016
Dieses Tutorial wurde mit Gimp 2.6 geschrieben.
Es funktioniert aber sicherlich auch unter der etwas neueren Gimp-Version 2.8.
Hier kann es jedoch zu kleineren Veränderungen kommen.
Das Tutorial richtet sich an Alle, die schon etwas Erfahrung mit Gimp gesammelt haben.
Das Tutorial ist in meinem Kopf entstanden.
Alle Ähnlichkeiten zu anderen Anleitungen sind rein zufällig
und in keinster Weise beabsichtigt!
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** **********
Benötigte Materialien:
Für dieses Tutorial benötigst du eine schöne Posertube
und ein passendes Hintergrundbild / Foto.
Zusätzlich wären ein paar Deko-Elemente (wie z.B. Scraps) nicht schlecht.
Achte bei den verwendeten Materialien bitte auf das dazugehörige Copyright!
Die von mir in diesem Tutorial verwendete Posertube
ist © by Gerdas Poser Freebies (http://gerdasposerfreebies.blogspot.de/).
Die Scrap-Elemente sind aus einem Scrap-Kit von Natali Design
(http://natalidesign.blogspot.de/) und das
Hintergrundbild habe ich auf Shutterstock erworben.
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich bei allen
Künstlerinnen und Künstlern bzw. Erstellerinnen und Erstellern
von Tuben, Scraps, etc. bedanken!
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial für mich einfacher zu schreiben ist und für dich einfacher zu verfolgen, habe ich alle Ebenen mit entsprechenden Namen versehen und in dieser Anleitung kenntlich gemacht. Es ist sinnvoll, diese eins zu eins von mir zu übernehmen.
********** ********** **********
Schritt 01:
Öffne mit Gimp eine neue Datei mit einer weißen Hintergrund-Ebene
und einer Größe von 500x400 Pixel.
Sprühpistolen-Werkzeug:
Bei Gimp 2.6: Stelle den Pinsel „Circle Fuzzy (15)“ mit einer Größe von 14 ein.
Bei Gimp 2.8: Stelle den Pinsel „2. Hardness 025" mit einer Größe von ca. 200 ein.
Werkzeugkasten:
Stelle als Vordergrundfarbe eine Farbe ein, welche gut zu
deiner geplanten Tube und/oder dem Hintergrundbild passt.
Hintergrund:
Sprühe die Farbe auf die Ebene.
Je länger du die Pistole an einer Stelle hältst, desto intensiver wird dort die Farbe.
Wiederhole das Ganze mit weiteren (passenden) Farben, bis dir das Ergebnis gefällt.
(Nutze ggf. auch das Verschmieren-Werkzeug und den Gaußschen Weichzeichner.)
Alternativ kannst du auch ein schlichtes Hintergrundbild
(z.B. aus einem Scrapkit) verwenden.
Rechtsklick auf die Ebene: "Ebene duplizieren" (Linienexplosion)
Schritt 02:
Werkzeugkasten:
Stelle die Farbe Schwarz als Vordergrundfarbe ein
und die Farbe Weiß als Hintergrundfarbe.
Linienexplosion:
Filter > Render > Linienexplosion mit Standardeinstellungen
Setze den Modus der Ebene auf "Bildschirm" und die Deckkraft auf ca. 30-50%.
Filter > Dekoration > Altes Foto
mit folgenden Einstellungen:
Randgröße: 10
Sepia: Nein (Haken entfernen)
Rest: Standard
neu geöffnete Datei: Bearbeiten > Kopieren
(die Datei kann ungespeichert geschlossen werden)
Tutorial-Datei: Bearbeiten > Einfügen (altes Foto)
Schritt 03:
altes Foto:
Filter > Dekoration > Rand abschrägen > 5 Pixel
(Den Haken bei: „Mit Kopie arbeiten“ bitte vorher entfernen.)
Rechtsklick auf die Ebene: "Neue Ebene" (Füllart: Transparenz) (Rechteck)
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 40 , 60
Größe: 420 , 200
Rechteck:
Bearbeiten > Mit Hintergrundfarbe füllen
Auswahl > Nichts auswählen
Schritt 04:
Datei > Als Ebene öffnen > Hintergrundbild / Foto (Bild)
Bild:
Ggf. über Ebene > Ebene skalieren von der Größe her anpassen und
über Filter > Verbessern > Schärfen nachträglich schärfen.
Im Ebenendialog nach ganz oben schieben.
Rechtsklick auf die Ebene: "Alphakanal hinzufügen" (wenn möglich)
Rechteck:
Rechtsklick auf die Ebene: "Auswahl aus Alphakanal"
Bild:
Mit dem Verschieben-Werkzeug so positionieren,
dass sich ein schöner Bildausschnitt in der Auswahl befindet.
Auswahl > Invertieren
Bearbeiten > Löschen
Auswahl > Nichts auswählen
Ebene > Ebene auf Bildgröße
Schritt 05:
Bild > Hilfslinien > Neue Hilfslinie
mit folgenden Werten:
Horizontal: 45, 55, 265, 275
Vertikal: 25, 35, 465, 475
Werkzeugkasten:
Stelle die Farbe Weiß als Vordergrundfarbe ein.
Bild:
"Neue Ebene" (Rahmen)
Schritt 06:
Pfad-Werkzeug:
Setze Ankerpunkte an die folgenden Positionen:
Ankerpunkt 1 = 25 , 55
Ankerpunkt 2 = 35 , 275
Ankerpunkt 3 = 475 , 265
Ankerpunkt 4 = 465 , 45
HINWEIS:
Die Position deiner Maus (und damit auch die Position deines Ankerpunktes),
wird dir in der Arbeitsfläche unten links angezeigt.
Durch die Hilfslinien wird es aber ganz einfach!
Klicke von Ankerpunkt 4 wieder in Ankerpunkt 1 hinein
und halte dabei die STRG-Taste gedrückt (um die Auswahl zu schließen).
Rahmen:
Klicke im Werkzeugkasten auf den Button „Pfad nachziehen“.
Wähle hier folgende Einstellungen:
Nachziehen > Linienbreite: 3 px > Vollfarbe
Klicke im Werkzeugkasten ein beliebiges anderes Werkzeug an,
damit die Pfadpunkte verschwinden.
Wähle im Werkzeugkasten erneut das Pfad-Werkzeug aus und
wiederhole den Schritt mit folgenden Ankerpunkten:
Ankerpunkt 1 = 35 , 45
Ankerpunkt 2 = 25 , 265
Ankerpunkt 3 = 465 , 275
Ankerpunkt 4 = 475 , 55
Vergiss nicht den Pfad nachzuziehen bevor du das Werkzeug wieder wechselst.
Bild > Hilfslinien > Alle Hilfslinien entfernen
Schritt 07:
Bild:
Filter > Licht und Schatten > Xach-Effekt
mit folgenden Einstellungen:
Schatten-Weichzeichnenradius: 1
Schatten-X-Effekt: 1
Schatten-Y-Effekt: 1
Auswahl erhalten: Nein (Haken entfernen)
Rest: Standard
Die entstehende Highlight-Ebene (Glanzlicht bei Gimp 2.8) kannst du löschen.
Die Schatten-Ebene (umbenennen in "Bild-Schatten")
schiebst du im Ebenendialog unter die Bild-Ebene.
Wiederhole den Schritt mit der Rahmen-Ebene.
(Rahmen-Schatten)
Schritt 08:
Werkzeugkasten:
Als Vordergrundfarbe Schwarz einstellen.
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 60 , 45
Größe: 10 , 10
Oben im Ebenendialog eine neue transparente Ebene (Kästchen) hinzufügen.
Kästchen:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Rechtsklick auf die Ebene: zweimal "Ebene duplizieren"
(Kästchen-Kopie und Kästchen-Kopie#1)
Kästchen-Kopie:
Ebene > Transformation > Versatz
mit folgenden Einstellungen:
Versatz X: 15
Versatz Y: 0
Kantenverhalten: Transparent machen
Kästchen-Kopie#1:
Ebene > Transformation > Versatz
Versatz X: 30
Rest: wie gehabt
Kästchen, Kästchen-Kopie und Kästchen-Kopie#1:
Zu einer Ebene vereinen (Kästchen links)
Schritt 09:
Kästchen links:
zweimal "Ebene duplizieren" (Kästchen mitte und Kästchen rechts)
Kästchen mitte:
Ebene > Transformation > Versatz
mit folgenden Einstellungen:
Versatz X: 170
Versatz Y: 0
Kantenverhalten: Transparent machen
Kästchen rechts:
Ebene > Transformation > Versatz
mit folgenden Einstellungen:
Versatz X: 340
Rest: wie gehabt
Kästchen links, Kästchen mitte und Kästchen rechts:
Zu einer Ebene vereinen (Kästchen oben)
Schritt 10:
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 25 , 155
Größe: 10 , 10
Oben im Ebenendialog eine neue transparente Ebene (Seitenkästchen) hinzufügen.
Seitenkästchen:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Rechtsklick auf die Ebene: zweimal "Ebene duplizieren"
(Seitenkästchen-Kopie und Seitenkästchen-Kopie#1)
Seitenkästchen-Kopie:
Ebene > Transformation > Versatz
mit folgenden Einstellungen:
Versatz X: 0
Versatz Y: -15
Rest: wie gehabt
Seitenkästchen-Kopie#1:
Ebene > Transformation > Versatz
mit folgenden Einstellungen:
Versatz Y: 15
Rest: wie gehabt
Seitenkästchen, Seitenkästchen-Kopie und Seitenkästchen-Kopie#1:
Zu einer Ebene vereinen (Seitenkästchen links)
Schritt 11:
Kästchen oben:
"Ebene duplizieren" (Kästchen unten)
Kästchen unten:
Ebene > Transformation > Versatz
mit folgenden Einstellungen:
Versatz Y: 220
Rest: wie gehabt
Seitenkästchen links:
"Ebene duplizieren" (Seitenkästchen rechts)
Seitenkästchen rechts:
Mit dem Spiegeln-Werkzeug einmal horizontal spiegeln.
Kästchen oben, Kästchen unten, Seitenkästchen links und Seitenkästchen rechts:
Zu einer Ebene vereinen (Kästchen)
Schritt 12:
Pipetten-Werkzeug;
Suche dir aus der Bild-Ebene eine helle Vordergrund-
und eine dunkle Hintergrundfarbe aus.
Kästchen:
Ebene > Ebene auf Bildgröße
"Auswahl aus Alphakanal"
"Neue Ebene" (Kästchen-Füllung)
Kästchen-Füllung:
Auswahl > Verkleinern > 1 Pixel
Bearbeiten > Mit Vordergrundfarbe füllen
"Neue Ebene" (Kästchen-Füllung 2)
Kästchen-Füllung 2:
Bearbeiten > Mit Hintergrundfarbe füllen
Auswahl > Nichts auswählen
Radiergummi-Werkzeug:
Einen kleinen, runden, harten Pinsel einstellen.
Kästchen-Füllung 2:
Von den "3er-Kästchen-Packeten" jeweils vorsichtig
das mittlere Kästchen wegradieren.
TIPP:
Stelle die Ansicht der Arbeitsfläche auf 200 oder 400%.
Die Ebene nach unten auf die Kästchen-Füllung vereinen.
Schritt 13:
Kästchen-Füllung:
Filter > Rauschen > HSV-Rauschen mit beliebigen Einstellungen
Filter > Dekoration > Rand abschrägen > 2 Pixel
Kästchen:
Filter > Licht und Schatten > Xach-Effekt
mit denselben Einstellungen wie zuvor.
Die entstehende Highlight-Ebene (Glanzlicht bei Gimp 2.8) kannst du löschen.
Die Schatten-Ebene (umbenennen in "Kästchen-Schatten")
schiebst du im Ebenendialog unter die Kästchen-Ebene.
Bild > Hilfslinien > Neue Hilfslinie
mit folgenden Werten:
Horizontal: 285, 300, 315
Vertikal: 35, 440, 470
Pipetten-Werkzeug:
Suche dir eine neue schöne Farbe aus der Bild-Ebene aus
und stelle sie als Vordergrundfarbe ein.
Schritt 14:
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 35 , 285
Größe: 405 , 30
Oben im Ebenendialog eine neue transparente Ebene (Pfeil) hinzufügen.
Pfeil:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Pfad-Werkzeug:
Setze Ankerpunkte an die folgenden Positionen:
Ankerpunkt 1 = 440 , 285
Ankerpunkt 2 = 470 , 300
Ankerpunkt 3 = 440 , 315
Klicke von Ankerpunkt 3 wieder in Ankerpunkt 1 hinein
und halte dabei die STRG-Taste gedrückt (um die Auswahl zu schließen).
Klicke im Werkzeugkasten auf den Button „Auswahl aus Pfad“.
Pfeil:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Klicke im Werkzeugkasten ein beliebiges anderes Werkzeug an,
damit die Pfadpunkte verschwinden.
zweimal hintereinander: Filter > Dekoration > Rand abschrägen > 2 Pixel
Filter > Licht und Schatten > Xach-Effekt
mit denselben Einstellungen wie zuvor.
Die entstehende Highlight-Ebene (Glanzlicht bei Gimp 2.8) kannst du löschen.
Die Schatten-Ebene (umbenennen in "Pfeil-Schatten")
schiebst du im Ebenendialog unter die Pfeil-Ebene.
Bild > Hilfslinien > Alle Hilfslinien entfernen
Schritt 15:
Datei > Als Ebene öffnen > Tube (Tube)
Tube:
Im Ebenendialog nach ganz oben schieben.
Ggf. über Ebene > Ebene skalieren von der Größe her anpassen und
über Filter > Verbessern > Schärfen nachträglich schärfen.
Mit dem Verschieben-Werkzeug an einer schönen Stelle
im Bild (rechts oder links) platzieren.
Filter > Licht und Schatten > Xach-Effekt
mit denselben Einstellungen wie zuvor.
Die entstehende Highlight-Ebene (Glanzlicht bei Gimp 2.8) kannst du löschen.
Die Schatten-Ebene (umbenennen in "Tube-Schatten")
schiebst du im Ebenendialog unter die Tube.
Schritt 16:
Text-Werkzeug:
Schreibe in Blockbuchstaben (mit einer Farbe deiner Wahl) den
Namen deines gewünschten Kalentermonats und positioniere ihn auf dem Pfeil.
Erstelle zwei weitere Schriftzüge von dem Monat, jeweils mit anderer
Schriftart, -größe und -farbe (und ggf. auch Buchstabenabstand).
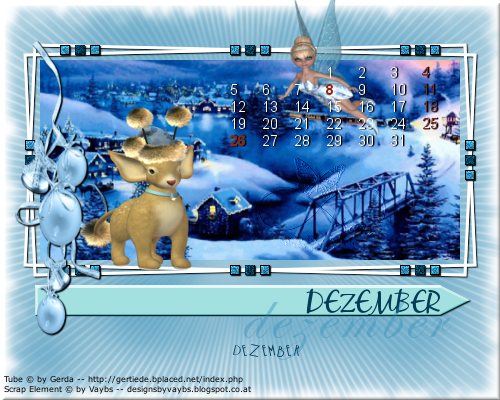
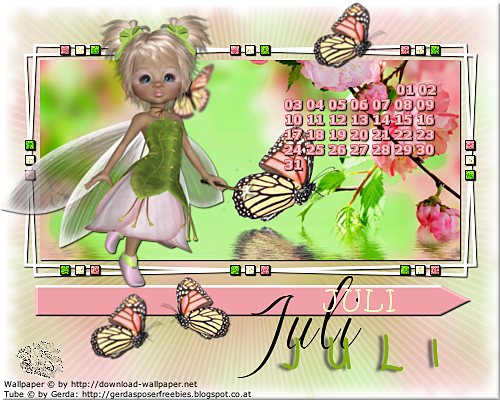
Positioniere die Schriftzüge ungefähr so, wie ich auf dem Bild
(die Schriftzüge dürfen sich gerne teilweise überlagern):
Alle drei Text-Ebenen:
zu einer Ebene vereinen (Text)
Text-Werkzeug:
Erstelle nach Belieben die Zahlen für die Kalendertage und platziere sie im Bild.
(Du kannst die Zahlen in einer Art Wochenansicht gestalten oder die Zahlen alle nebeneinander schreiben und beispielsweise die Feiertage farblich hervorheben.)
Um die Zahlen insgesamt optisch hervorzuheben,
kannst du sie zusätzlich umranden und/oder schattieren.
Schritt 17:
Jetzt kannst du dein Kalenderblatt gerne noch zusätzlich gestalten,
beispielsweise durch passende Deko-Elemente (aus Scrap-Kits).
Das Ganze sollte am Ende jedoch nicht zu überladen wirken und eher schlicht gehalten sein.
Schritt 18:
Füge dein Wasserzeichen bzw. deine Signatur ein
und die Copyrightangaben der verwendeten Materialien!
Speicher das Ganze als XCF-Datei ab!
(Wobei ich ja hoffe, dass du zwischenzeitig immer mal wieder gespeichert hast!?)
Schritt 19:
Rechtsklick im Ebenendialog: "Bild Zusammenfügen"
Filter > Verbessern > Unscharf maskieren
bei Menge einen Wert von ca. 0,1 angeben.
Danach alles als PNG- oder JPG-Datei abspeichern!
Viel Spaß beim Nachbasteln!
Ich hoffe dir hat mein Tutorial gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Ganz liebe Grüße:
Snowpunkgirl
********** ********** **********
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!