Bild designed by Snowpunkgirl *** Scrap-Elements © by Et Designs
Gimp Tutorial "Easter" © by Snowpunkgirl
01.03.2016
Dieses Tutorial wurde mit Gimp 2.6 geschrieben.
Es funktioniert aber sicherlich auch unter der etwas neueren Gimp-Version 2.8.
Hier kann es jedoch zu kleineren Veränderungen kommen.
Das Tutorial richtet sich an Alle, die schon etwas Erfahrung mit Gimp gesammelt haben.
Das Tutorial ist in meinem Kopf entstanden.
Alle Ähnlichkeiten zu anderen Anleitungen sind rein zufällig
und in keinster Weise beabsichtigt!
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** **********
Benötigte Materialien:
Für dieses Tutorial benötigst du nur ein schönes Foto oder Wallpaper.
Alternativ kannst du dir auch etwas Passendes aus Scrap-Elementen basteln.
Achte bei den verwendeten Materialien bitte auf das dazugehörige Copyright!
Zusätzlich benötigt du noch ein Füllmuster.
Dieses kannst du dir >>> HIER <<< in der Materialienkiste herunterladen.
Da das Tutorial recht kurz wäre, wenn ich dir alle Materialien vorgeben würde,
basteln wir zu Beginn in der Vorbereitung ein paar Deko-Elemente selbst.
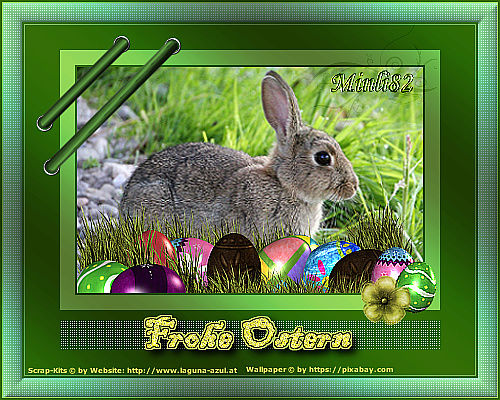
Das von mir in diesem Tutorial verwendete Bild habe ich mit
Scrap-Elementen © by Et Designs (http://erika153.blogspot.de/) erstellt.
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich bei allen
Künstlerinnen und Künstlern bzw. Erstellerinnen und Erstellern
von Tuben, Scraps, etc. bedanken!
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial für mich einfacher zu schreiben ist und für dich einfacher zu verfolgen, habe ich alle Ebenen mit entsprechenden Namen versehen und in dieser Anleitung kenntlich gemacht. Es ist sinnvoll, diese eins zu eins von mir zu übernehmen.
********** ********** **********
Vorbereitung Teil 1:
Installiere das in der Materialienkiste beigefügte Rauten-Füllmuster in Gimp.
********** ********** **********
Vorbereitung Teil 2:
Öffne mit Gimp eine neue Datei mit einer transparenten Hintergrund-Ebene
und einer Größe von 110x110 Pixel.
Werkzeugkasten:
Stelle als Vordergrundfarbe die Farbe Schwarz ein
(HTML-Notation: 000000).
Elliptische-Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 5 , 5
Größe: 100 , 100
Hintergrund:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Verkleinern > 10 Pixel
Bearbeiten > Löschen
Auswahl > Nichts auswählen
Filter > Alpha als Logo > Chrome > Versatz: 8
Background:
Die Ebene kannst du löschen.
Rechtsklick im Ebenendialog: "Sichtbare Ebenen vereinen" > Auf Bild beschnitten
Bild > Bild skalieren > Höhe und Breite von 18 Pixel
Als PNG-Datei (Ring) speichern bzw. exportieren!
********** ********** **********
Vorbereitung Teil 3:
Öffne mit Gimp eine neue Datei mit einer transparenten Hintergrund-Ebene
und einer Größe von 200x50 Pixel.
Bild > Hilfslinien > Neue Hilfslinie mit folgenden Werten:
Horizontal: 25
Werkzeugkasten:
Stelle als Vordergrundfarbe die Farbe Schwarz ein
(HTML-Notation: 000000)
Pinsel-Werkzeug:
bei Gimp 2.6: wähle den Pinsel „Circle (11)“ mit einer Größe von 1
bei Gimp 2.8: wähle den Pinsel „Hardness 100“ mit einer Größe von 11
Hintergrund:
Male mit Hilfe der gedrückten Shift-Taste
(das ist die Taste die du drückst, wenn du einen Buchstaben groß schreiben möchtest)
eine gerade Linie mit einer Länge von ca. 110 Pixel entlang der Hilfslinie auf.
WIE GEHT DAS GENAU?
Du malst zuerst mit deinem Pinsel einen Punkt (Anfangspunkt).
Anschließend hältst du die Shift-Taste auf einer Tastatur gerückt
und bewegst die Maus zu deinem gewünschten Endpunkt.
(Die Länge der Linie kannst du in der unteren Leiste der Arbeitsfläche ablesen.)
An dieser Stelle klickst du erneut in dein Bild.
Farbverlauf-Werkzeug:
Farbverlauf: "Brushes Aluminium“"
Verlaufsform: Bi-linear
Hintergrund:
Rechtsklick auf die Ebene: "Auswahl aus Alphakanal"
Ziehe einen geraden Farbverlauf von oben nach unten über die Auswahl.
Auswahl > Nichts auswählen
Rechtsklick auf die Ebene: "Ebene duplizieren" (Hintergrund-Kopie)
Hintergrund-Kopie:
Setze den Modus auf "Multiplikation" und die Deckkraft auf 50%.
Die Hintergrund-Kopie nach unten auf den Hintergrund vereinen.
Als PNG-Datei (kleiner Balken) speichern bzw. exportieren!
Die Ganze "Vorbereitung Teil 2" mit einer geraden Linie
der Länge 170px wiederholen! (großer Balken)
********** ********** **********
Schritt 01:
Öffne mit Gimp eine neue Datei mit einer weißen Hintergrund-Ebene
und einer Größe von 450x350 Pixel.
Werkzeugkasten:
Stelle zwei beliebige Farben als Vordergrund- und Hintergrundfarbe ein.
Schritt 02:
Rechteckige-Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position; 35, 25
Größe: 380 , 260
Hintergrund:
Rechtsklick auf die Ebene: "Neue Ebene" (Füllart: Transparenz) (dicker Innenrahmen)
dicker Innenrahmen:
Bearbeiten > Mit Vordergrundfarbe füllen
"Neue Ebene" (dünner Innenrahmen)
dünner Innenrahmen:
Auswahl > Verkleinern > 15 Pixel
Bearbeiten > Mit Hintergrundfarbe füllen
"Neue Ebene" (Bildschablone)
Bildschablone:
Auswahl > Verkleinern > 2 Pixel
Bearbeiten > Mit Vordergrundfarfe füllen
Auswahl > Nichts auswählen
Schritt 03:
Datei > Als Ebene öffnen > Foto / Hintergrundbild (Bild)
Bild:
Ggf. über Ebene > Ebene skalieren von der Größe her anpassen und
über Filter > Verbessern > Schärfen nachträglich schärfen.
Rechtsklick auf die Ebene: "Alphakanal hinzufügen"
Bildschablone:
Rechtsklick auf die Ebene: "Auswahl aus Alphakanal"
Bild:
Mit dem Verschieben-Werkzeug so positionieren,
dass sich ein schöner Bildausschnitt in der Auswahl befindet.
Auswahl > Invertieren
Wenn nichts vom Bild optisch überstehen soll:
Bearbeiten > Löschen
Auswahl > Nichts auswählen
Ebene > Ebene auf Bildgröße
Wenn ein Teil vom Bild überstehen soll:
Nutze das Radiergummi-Werkzeug und schneide dein Bild entsprechend aus.
(Die bestehende Auswahl verhindert, dass du im Innenteil etwas wegradierst.)
Auswahl > Nichts auswählen
Ebene > Ebene auf Bildgröße
Schritt 04:
Pipetten-Werkzeug:
Suche dir eine helle Vordergrund- und eine dazu passende dunkle Hintergrundfarbe aus dem Bild aus und füge sie deiner Farbpalette hinzu (sodass du später erneut drauf zugreifen kannst). Notiere dir die HTML-Notationen der beiden Farben.
Hintergrund:
Bearbeiten > Mit Hintergrundfarbe füllen
dünner Innenrahmen:
"Auswahl aus Alphakanal"
Bearbeiten > Mit Hintergrundfarbe füllen
Auswahl > Nichts auswählen
dicker Innenrahmen:
"Auswahl aus Alphakanal"
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Schritt 05:
Rechteckige-Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 35 , 295
Größe: 380 , 30
Füllen-Werkzeug:
Stelle das Rautenmuster ein, welches dem Tutorial beigelegt ist.
Bildschablone:
"Neue Ebene" (Text-HG)
Text-HG:
Bearbeiten > Mit Muster füllen
Auswahl > Nichts auswählen
Farben > Farbe zu Transparenz > HTML-Notation: 9b9c67
Text-Werkzeug:
Erstelle einen schönen Schriftzug und positioniere diesen optisch auf dem Text-HG.
Du kannst den Schriftzug gerne umranden und/oder schattieren...
vereine alle zum Schriftzug gehörenden Ebenen zu einer Ebene (Text).
Schritt 06:
Datei > Als Ebene öffnen > Ring (Ring 1)
Ring 1:
Im Ebenendialog nach ganz oben schieben.
Ebene > Ebene auf Bildgröße
dreimal "Ebene duplizieren" (Ring 2, Ring 3 und Ring 4)
Datei > Als Ebene öffnen > kleiner Balken und großer Balken
kleiner Balken und großer Balken:
Im Ebenendialog nach ganz oben schieben.
Ebene > Transformation > beliebig drehen > Winkel von -45°
alle Ringe, kleiner Balken und großer Balken:
Mit dem Verschieben-Werkzeug ungefähr so positionieren, wie ich auf meinem Bild.
(Die Ringe sollten in den Ecken der Balken-Ebenen liegen und sich sowohl oben,
als auch an der Seite ungefähr auf derselben Höhe befinden.)
Schritt 07:
kleiner Balken:
"Ebene duplizieren" (kleiner Balken-Kopie)
kleiner Balken-Kopie:
Den Modus auf "Multiplikation" stellen.
Farben > Einfärben > farblich passend zum Bild
(Merke dir die Regler-Einstellungen!)
Wiederhole das Ganze mit der Ebene großer Balken.
Schritt 08:
Filter > Dekoration > Rand hinzufügen mit folgenden Einstellungen:
Randgröße X: 1
Randgröße Y: 1
Randfarbe: helle Farbe (aus Schritt 04)
(siehe notierte HTML-Notation)
Farbänderung: 1
(Randebene)
Filter > Dekoration > Rand hinzufügen mit folgenden Einstellungen:
Randgröße X: 2
Randgröße Y: 2
Randfarbe: dunkle Farbe (aus Schritt 04)
(siehe notierte HTML-Notation)
Farbänderung: 1
(Randebene#1)
Schritt 09:
Filter > Dekoration > Rand hinzufügen mit folgenden Einstellungen:
Randgröße X: 19
Randgröße Y: 19
Randfarbe: egal
Farbänderung: 1
(Randebene#2)
Randebene#2:
"Auswahl aus Alphakanal"
Bearbeiten > Mit Muster füllen
Auswahl > Nichts auswählen
Farben > Einfärben > farblich passend zum Bild
Filter > Dekoration > Rand abschrägen > 10 Pixel
(Den Haken bei: „Mit Kopie arbeiten“ bitte vorher entfernen.)
Schritt 10:
Filter > Dekoration > Rand hinzufügen mit folgenden Einstellungen:
Randgröße X: 1
Randgröße Y: 1
Randfarbe: helle Farbe (aus Schritt 04)
(siehe notierte HTML-Notation)
Farbänderung: 1
(Randebene#3)
Filter > Dekoration > Rand hinzufügen mit folgenden Einstellungen:
Randgröße X: 2
Randgröße Y: 2
Randfarbe: dunkle Farbe (aus Schritt 04)
(siehe notierte HTML-Notation)
Farbänderung: 1
(Randebene#4)
Schritt 11:
Alle fünf Randebenen:
Im Ebenendialog unter die Bild-Ebene schieben.
(Behalte die Reihenfolge der Ebenen bei.)
Randebene#4:
Rechtsklick auf die Ebene: "Neue Ebene" (Sinus)
Sinus:
Filter > Render > Muster > Sinus mit Standardeinstellungen.
Setze den Modus der Ebene auf "Überlagern" und
schraube die Deckkraft auf ca. 60% herunter.
Ggf. über Farben > Farbton / Sättigung passend zum Bild umfärben.
Schritt 12:
Füge dein Wasserzeichen bzw. deine Signatur ein
und die Copyrightangaben der verwendeten Materialien!
Speicher das Ganze als XCF-Datei ab!
(Wobei ich ja hoffe, dass du zwischenzeitig immer mal wieder gespeichert hast!?)
Schritt 13:
Rechtsklick im Ebenendialog: "Bild Zusammenfügen"
Filter > Verbessern > Unscharf maskieren
bei Menge einen Wert von ca. 0,1 angeben.
Danach alles als PNG- oder JPG-Datei abspeichern!
Viel Spaß beim Nachbasteln!
Ich hoffe dir hat mein Tutorial gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Ganz liebe Grüße:
Snowpunkgirl
********** ********** **********
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!