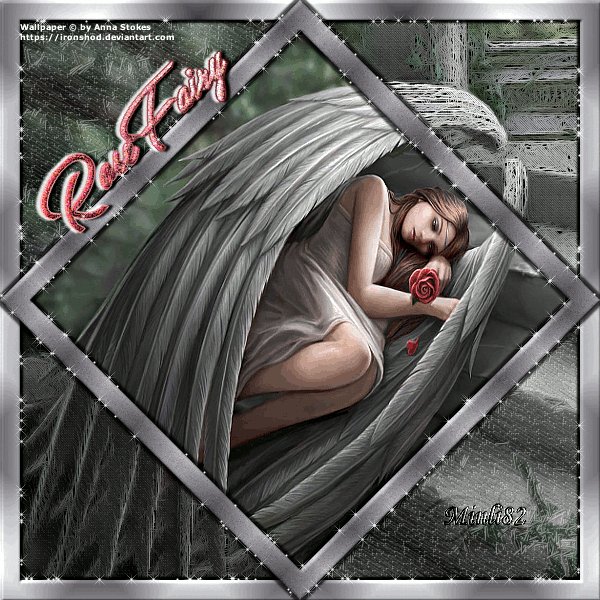
Bild designed by MaryLou *** Wallpaper © by Anne Stokes
Gimp Tutorial "FairyRose" © by MaryLou
15.08.2017
Das Tutorial wurde mit Gimp 2.8 erstellt
und ist für alle, die schon etwas Erfahrungen mit Gimp gesammelt haben.
Das Tutorial ist in meinem Kopf entstanden.
Alle Ähnlichkeiten zu anderen Anleitungen sind rein zufällig
und nicht beabsichtigt.
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** ************
Benötigte Materialien
Für dieses Tutorial benötigst du ein schönes Wallpaper, vorzugsweise quadratisch.
Das von mir verwendete Bild ist von Anne Stockes
(https://ironshod.deviantart.com) und unterliegt ihrem Copyright.
Weiterhin benötigst du eine Rahmen-Animation,
die du dir >>> HIER <<< in der Materialkiste herunterladen kannst.
Sie wurde von mir selbst mit Hilfe des Xenofex-Filters "Constellation" erstellt.
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich
bei allen Künstlerinnen und Künstlern, bzw. Erstellerinnen und Erstellern
von Tuben, Scraps usw. bedanken.
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial einfacher zum Nachbasteln und für mich zum Schreiben ist,
habe ich die Ebenen entsprechend benannt. Ich empfehle dies auch zu tun.
Gelegentliches Zwischenspeichern empfiehlt sich ebenfalls.
********** ********** **********
Schritt 1:
Datei > Neu > 600 px x 600 px (Hintergrund)
Füge dein Wallpaper hinzu
Datei > Als Ebene öffnen > Wallpaper (Wallpaper)
Skalieren-Werkzeug und Verschieben-Werkzeug:
Wallpaper > so anpassen, dass die Leinwand komplett ausgefüllt ist
und sich in der Mitte des Bildes ein zentrales Motiv befindet.
(Beim Skalieren-Werkzeug die Klammer neben den Werten geschlossen halten,
damit das Wallpaper nicht verzerrt.)
Wallpaper > Filter > Verbessern > Schärfen > Schärfe ca. 20 >
Ebene > Ebene auf Bildgröße
Ebenendialog: Wallpaper > wenn möglich > Alphakanal hinzufügen
Wallpaper > 2x Ebene duplizieren (Wallpaper-Kopie-1 und Wallpaper-Kopie-2)
Ebenendialog: Wallpaper-Kopie-1 und Wallpaper-Kopie-2 > nach unten schieben
Schritt 2:
Pipetten-Werkzeug:
Wähle zwei schöne Farben aus dem Wallpaper aus, eine helle und eine dunkle.
Füge beide Farben deiner Farbpalette hinzu.
Werkzeugkasten: Stelle die helle Farbe als Vordergrundfarbe ein
und die dunkle Farbe als Hintergrundfarbe.
Bild > Hilfslinien > Neue Hilfslinie
Horizontal : 0 - 30 - 300 - 570 - 600
Vertikal: 0 - 30 - 300 - 570 - 600
Wallpaper > Ebene > Neue Ebene (Raute Groß)
Schritt 3:
Werkzeugkasten:
Wähle das Pfad-Werkzeug aus.
HINWEIS FÜR DIE KOMMENDEN SCHRITTE:
Wechsel im Folgenden bitte zwischenzeitig nicht das Werkzeug!
(Erst wieder, sobald der entsprechende Hinweis kommt.)
Erstelle eine Raute, indem du Ankerpunkte an folgende Positionen setzt:
0,0 - 300,0
300,0 - 0,0
600,0 - 300,0
300,0 - 600,0
0,0 - 300,0
(Halte beim Setzen dieses letzten Ankerpunktes die Strg-Taste gedrückt,
um die Ankerpunkte zu verbinden).
TIPP:
Die Hilfslinien helfen dir dabei!
Die Position der Ankerpunkte kannst du je links unten im Arbeitsfenster ablesen.
Werkzeugkasten: Auswahl aus Pfad
Raute Groß > Bearbeiten > Mit Vordergrundfarbe füllen >
Die Auswahl NICHT aufheben, bis ich es explizit schreibe!
Schritt 4:
Wallpaper-Kopie-1 und Wallpaper-Kopie-2 > je Bearbeiten > Löschen
Raute Groß > 2x Hintereinander >
Ebene > Neue Ebene > Raute Rahmen und Raute Rahmen #1
Pfad-Werkzeug:
Erstelle eine weitere Raute, indem du Ankerpunkte an folgende Positionen setzt:
30,0 - 300,0
300,0 - 30,0
570,0 - 300,0
300,0 - 570,0
30,0 - 300,0
(Halte beim Setzen dieses letzten Ankerpunktes die Strg-Taste gedrückt,
um die Ankerpunkte zu verbinden).
Nochmals: Werkzeugkasten: Auswahl aus Pfad
Bild > Hilfslinien > neue Hilfslinie
Horizonal: 280 - 320
Vertikal: 280 - 320
Schritt 5:
Wechsel JETZT vom Pfad-Werkzeug zum Farbverlauf-Werkzeug:
Farbverlauf: VG nach HG
Form: Bi-linear
Wiederholung: Dreieckswelle
Versatz: 15
Raute Rahmen > Ziehe einen kurzen Farbverlauf, innerhalb der Raute von
Position: 280 - 320 bis 320 - 280
(Die Position kannst du wieder im Arbeitsfenster links unten ablesen,
die Hilfslinien helfen dir wieder beim Positionieren.)
Raute Rahmen #1 > Ziehe nochmals einen Farbverlauf, diesmal von
Position: 280 - 280 bis 320 - 320
Hebe JETZT die Auswahl auf: Auswahl > Nichts auswählen
Schritt 6:
Raute Rahmen #1 > Setze die Deckkraft auf 50%
Raute Rahmen #1 > nach unten auf den Raute Rahmen vereinen (Raute Rahmen)
Ebenendialog: Raute Groß > unsichtbar schalten (Auge ausklicken)
Bild > Hilfslinien > Alle Hilfslinien entfernen
Raute Rahmen > Filter > Dekoration > Rand abschrägen > Dicke 3
(den Haken bei Kopie bitte entfernen)
Raute Rahmen > Filter > Rauschen > HSV-Rauschen
Festhalten: 2
Farbton: 2
Sättigung: 20
Wert: 20
Schritt 7:
Raute Rahmen > Filter > Licht und Schatten > Schlagschatten mit
Versatz X: 3
Versatz Y: 3
Weichzeichenradius: 2
Farbe: Schwarz (Notation: 000000)
Deckkraft: 40
Haken bei Größenänderung bitte rausnehmen
Wende den Filter noch 3x auf dem Raute Rahmen an,
aber ändere jeweils die Versatz-Werte
und lasse die restlichen Einstellungen bestehen:
erstes mal: Versatz X: -3 , Versatz Y: -3
zweites mal: Versatz X: 3 , Versatz Y: -3
drittes mal: Versatz X: -3 , Versatz Y: 3
Ebenendialog: die insgesamt vier Drop-Shadow-Ebenen >
zu einer Ebene vereinen (Rahmen-Schatten)
Rahmen-Schatten > Ebene > Ebene auf Bildgröße
Schritt 8:
Ebenendialog: Wallpaper > unsichtbar schalten (Auge ausklicken)
Ebenendialog: Wallpaper-Kopie-1 > über Raute Groß schieben
Radiergummi-Werkzeug:
Wallpaper-Kopie-1 > Radiere das linke obere Dreieck und das rechte untere Dreieck
von der Ebene vorsichtig und vollständig weg.
TIPP:
Um besser arbeiten zu können, lege ggfs. eine neue transparente Ebene an
und fülle diese mit einer Kontrastfarbe zu deinem Wallpaper.
Schiebe diese unter die Wallpaper-Kopie-1.
Wenn du mit dem Ausradieren fertig bis, die Kontrastebene bitte wieder löschen.
Wallpaper-Kopie-1 > vorübergehend unsichtbar schalten (Auge ausklicken)
Ebenendialog: Wallpaper-Kopie-2 > über Raute Groß schieben
Radiergummi-Werkzeug:
Wallpaper-Kopie-2 > Radiere das linke untere Dreieck und das rechte obere Dreieck von der Ebene vorsichtig und vollständig weg.
Wallpaper und Wallpaper-Kopie-1 > sichtbar schalten (Auge wieder anklicken)
Schritt 9:
Wallpaper-Kopie-1 > Filter > Künstlerisch > GIMPressionist
Reiter "Voreinstellungen" >: Filter "Line-Art" > Anwenden > Aktualisieren > OK
Wallpaper-Kopie-2 > Filter > Künstlerisch > GIMPressionist
Reiter "Voreinstellungen" > Filter "Line-Art 2" > Anwenden > Aktualisieren > OK
Schritt 10:
Bild > Hilfslinien > neue Hilfslinie
Horizontal: 270 - 300 - 330
Vertikal: 270 - 300 - 330
Werkzeugkasten:
Farbverlauf-Werkzeug:
Farbverlauf: VG nach HG
Form: Bi-linear
Wiederholung: Dreieckswelle
Versatz: 15
Wallpaper-Kopie 1: 2x hintereinanter
Ebene > Neue Ebene (Außenrahmen und Außenrahmen-Kopie)
Ebenendialog: Außenrahmen-Kopie > über Außenrahmen schieben
Außenrahmen > Ziehe einen kurzen waagrechten Farbverlauf
entlang der Hilfslinien mit
Position 270 - 300 bis 330 - 300
Außenrahmen-Kopie > Ziehe einen kurzen senkrechten Farbverlauf
entlang der Hilfslinien mit
Position: 300 - 270 bis 300 - 330
Außenrahmen-Kopie > setze die Deckkraft auf 50%
Außenrahmen-Kopie > und Außenrahmen vereinen (Außenrahmen)
Ebenendialog: Außenrahmen > unter Rahmen-Schatten schieben
Bild > Hilfslinien > alle Hilfslinien entfernen
Schritt 11:
Außenrahmen > Auswahl aus Alphakanal >
Auswahl > Verkleinern > 20 px
Bearbeiten > Löschen >
Auswahl > Nichts auswählen >
Außenrahmen >Filter > Dekoration > Rand abschrägen > Dicke 3
(Haken bei Kopie bitte rausnehmen)
Außenrahmen > Filter > Rauschen > HSV-Rauschen
Festhalten: 2
Farbton: 2
Sättigung: 20
Wert: 20
Außenrahmen > Filter > Licht und Schatten > Schlagschatten
Versatz X: 3
Versatz Y: 3
Weichzeichenradius: 2
Farbe:Schwarz (Notation: 000000)
Deckkraft: 80
Haken bei Größenänderung bitte rausnehmen
Außenrahmen > Filter > Licht und Schatten > Schlagschatten
Versatz X: -3
Versatz Y: -3
Rest: wie zuvor
Ebenendialog: beide Drop-Shadow-Ebenen vereinen (Außenrahmen-Schatten)
Außenrahmen-Schatten > Ebene > Ebene auf Bildgröße
Schritt 12:
Wenn du möchtest kannst du deinem Bild nun noch einen schönen Schriftzug hinzufügen,
oder einige schöne Pinsel-Highlights.
Schritt 13:
Copyright-Angaben einfügen
Wasserzeichen einfügen
und das Bild als .xcf Datei abspeichern.
Ich hoffe, du hast das Zwischenspeichern nicht vergessen.
Schritt 14:
Ebenendialog > Bild zusammenfügen
Filter > Verbessern > Unscharf maskieren
Menge: 0,20
Datei > exportieren als.... .png oder .jpg
********** ********** **********
zur Animation:
Schritt 15:
Animation (wenn du mit IrfanView arbeitest)
(ansonsten bitte weiter bei Schritt 16!)
Öffne dein gerade erstelltes Bild mit dem Programm: IrfanView.
Bild > Farbtiefe reduzieren > 256 Farben (8 BPP)
Datei > Speichern unter… > neuer Dateiname „Bildname induziert.png >
das Programm IrfanView wieder schließen.
Schritt 16:
Öffne dein gerade erstelltes Bild bzw. induziertes Bild im Programm Gimp
Datei > Öffnen > "Bildname" bzw. "Bildname induziert"
Bild > Modus > RGB
Datei > Als Ebene öffnen > Rahmen Animation.xcf
Bild bzw. Bild induziert > 4x Ebene duplizieren
Sortiere die Ebenen im Ebenendialog so,
dass sich je eine Animationsebene über einer Bild-Ebene befindet.
(Es sind insgesamt 10 Ebenen im Ebenendialog.)
Vereine nun je eine Animations-Ebene nach unten auf eine Bild-Ebene.
(Es sind insgesamt wieder 5 Ebenen im Ebenendialog)
Schritt 17:
Filter > Animation > Animation abspielen
Prüfe, ob alles mit der Animation passt.
(Vorschau danach einfach wieder schließen.)
Filter > Animation > Optimieren (für GIF)
Es öffnet sich ein neues Fenster.
Diese Datei bitte abspeichern, über
Datei > Speichern unter... und Datei > Exportieren als... .gif
Haken bei: Als Animation
Haken bei: Schleife endlos wiederholen
Pause zwischen den Einzelbildern: 220 Millisekunden
Einzelbildübergang: Egal
Haken bei: Obige Pause für alle Einzelbilder verwenden
Datei > Öffnen > "Bildname" bzw. "Bildname induziert"
Bild > Modus > RGB
Datei > Als Ebene öffnen > Rahmen Animation.xcf
Bild bzw. Bild induziert > 4x Ebene duplizieren
Sortiere die Ebenen im Ebenendialog so,
dass sich je eine Animationsebene über einer Bild-Ebene befindet.
(Es sind insgesamt 10 Ebenen im Ebenendialog.)
Vereine nun je eine Animations-Ebene nach unten auf eine Bild-Ebene.
(Es sind insgesamt wieder 5 Ebenen im Ebenendialog)
Schritt 17:
Filter > Animation > Animation abspielen
Prüfe, ob alles mit der Animation passt.
(Vorschau danach einfach wieder schließen.)
Filter > Animation > Optimieren (für GIF)
Es öffnet sich ein neues Fenster.
Diese Datei bitte abspeichern, über
Datei > Speichern unter... und Datei > Exportieren als... .gif
Haken bei: Als Animation
Haken bei: Schleife endlos wiederholen
Pause zwischen den Einzelbildern: 220 Millisekunden
Einzelbildübergang: Egal
Haken bei: Obige Pause für alle Einzelbilder verwenden
Viel Spaß beim Nachbasteln!
Ich hoffe mein Tutorial hat dir gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Herzliche Grüße von
MaryLou
********** ********** **********
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!