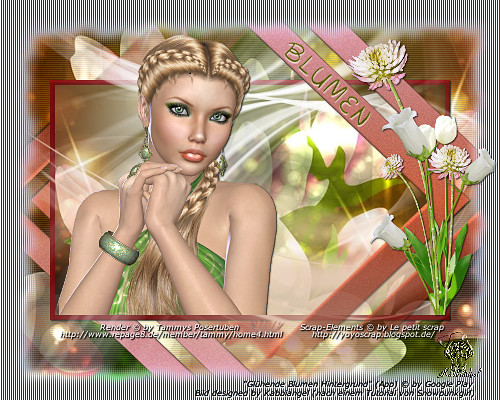
Bild designed by Snowpunkgirl *** Render © by FantasyMoments *** Scrap-Elements © by Fanette Design
Hintergrundbild "Lila Blumen Live Hintergrund" heruntergeladen von Google Play
Gimp Tutorial "Flowers" © by Snowpunkgirl
01.01.2016
Dieses Tutorial wurde mit Gimp 2.6 geschrieben.
Es funktioniert aber sicherlich auch unter der etwas neueren Gimp-Version 2.8.
Hier kann es jedoch zu kleineren Veränderungen kommen.
Das Tutorial richtet sich an Alle, die schon etwas Erfahrung mit Gimp gesammelt haben.
Das Tutorial ist in meinem Kopf entstanden.
Alle Ähnlichkeiten zu anderen Anleitungen sind rein zufällig
und in keinster Weise beabsichtigt!
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** **********
Benötigte Materialien:
Für dieses Tutorial benötigst du eine Posertube (vorzugsweise in Portrait-Optik)
und ein schönes Hintergrundbild (vorzugsweise mit Blumen drauf).
Zur Dekoration werden ein paar passende Scrap-Elemente benötigt.
Achte bei den verwendeten Materialien bitte auf das dazugehörige Copyright!
Zusätzlich werden ein paar Sinedots/Bögen, sowie ein Rahmen gebraucht.
Diese kannst du dir >>> HIER <<< in der Materialienkiste herunterladen.
Die von mir in diesem Tutorial verwendete Posertube ist von
FantasyMoments (http://fantasymoments-scraps.blogspot.de/).
Die verwendeten Scrap-Blumen habe ich aus einem Kit von Fanette Design (http://fanettedesign.blogspot.de/) und das Hintergrundbild stammt aus der
kostenlosen App "Lila Blumen Live Hintergrund" von Google Play.
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich bei allen
Künstlerinnen und Künstlern bzw. Erstellerinnen und Erstellern
von Tuben, Scraps, etc. bedanken!
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial für mich einfacher zu schreiben ist und für dich einfacher zu verfolgen, habe ich alle Ebenen mit entsprechenden Namen versehen und in dieser Anleitung kenntlich gemacht. Es ist sinnvoll, diese eins zu eins von mir zu übernehmen.
********** ********** **********
Schritt 01:
Öffne mit Gimp eine neue Datei mit einer weißen Hintergrund-Ebene
und einer Größe von 500x400 Pixel.
Datei > Als Ebene öffnen > Hintergrundbild (Wallpaper)
Wallpaper:
Rechtsklick auf die Ebene: "Alphakanal hinzufügen" (wenn möglich)
Rechtsklick auf die Ebene: "Ebene duplizieren" (Kasten)
Kasten:
Im Ebenendialog unsichtbar schalten
(per Klick auf das Auge links neben der Ebene im Ebenendialog).
Schritt 02:
Wallpaper:
Ggf. über Ebene > Ebene skalieren von der Größe her anpassen und
über Filter > Verbessern > Schärfen nachträglich schärfen.
Mit dem Verschieben-Werkzeug so positionieren,
dass die gesamte Leinwandfläche bedeckt ist.
Ebene > Ebene auf Bildgröße
Rechtsklick auf die Ebene: "Ebene duplizieren" (Wallpaper-Linien)
Wallpaper-Linien:
Filter > Verzerren > Jede zweite Zeile löschen mit Standardeinstellungen
Setze den Modus auf "Multiplikation" oder "Überlagern"
und passe die Deckkraft ggf. an.
Schritt 03:
Pipetten-Werkzeug:
Wähle eine dunkle Farbe aus dem Wallpaper
und stelle die als Vordergrundfarbe ein.
Rechteckige-Auswahl-Werkzeug:
Erstelle eine Auswahl mit folgenden Werten:
Position: 50 , 80
Größe: 400 , 240
Oben im Ebenendialog neue transparente Ebene (Kasten-Rahmen) hinzufügen.
Kasten-Rahmen:
Bearbeiten > Mit Vordergrundfarbe füllen
Rechtsklick auf die Ebene: "Neue Ebene" (Kasten-Schablone)
Kasten-Schablone:
Auswahl > Verkleinern > 5 Pixel
Bearbeiten > Mit Hintergrundfarbe füllen (Farbe ist egal)
Auswahl > Nichts auswählen
Kasten-Rahmen:
Filter > Dekoration > Rand abschrägen > 2 Pixel
(Den Haken bei: „Mit Kopie arbeiten“ bitte vorher entfernen.)
Schritt 04:
Kasten:
Im Ebenendialog ganz nach oben schieben und wieder sichtbar schalten.
Über Ebene > Ebene skalieren verkleinern > Mindestgröße: 420x260 Pixel
(die Klammer bei der Skalierung geschlossen halten,
sodass die Proportion von Höhe und Breite beibehalten wird)
Mit dem Spiegeln-Werkzeug einmal horizontal spiegeln.
Kasten-Schablone:
Rechtsklick auf die Ebene: "Auswahl aus Alphakanal"
Kasten:
Mit dem Verschieben-Werkzeug so anordnen,
dass sich in der Auswahl ein schöner Bildausschnitt befindet.
Auswahl > Invertieren
Bearbeiten > Löschen
Auswahl > Nichts auswählen
Ebene > Ebene auf Bildgröße
Schritt 05:
Oben im Ebenendialog eine neue transparente Ebene (Ecken-Schablone) hinzufügen.
Bild > Hilfslinien > Neue Hilfslinie mit folgenden Werten:
Horizontal: 0 , 200
Vertikal: 220 , 260 , 430 , 470
Werkzeugkasten:
Stelle die Farbe Schwarz als Vordergrundfarbe ein.
(HTML-Notation: 000000)
Freie-Auswahl-Werkzeug:
Erstelle eine geschlossene Auswahl (entlang der Hilfslinien),
wie ich auf meinem Bild.
Punkte an den Positionen:
220 , 0 --- 260 , 0 --- 470 , 200 --- 430 , 200
Ecken-Schablone:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Bild > Hilfslinien > Alle Hilfslinien entfernen
"Ebene duplizieren" (Ecken-Schablone-Kopie)
Ecken-Schablone-Kopie:
Ebene > Transformation > Versatz mit folgenden Werten:
Versatz X: 60
Versatz Y: 0
Kantenverhalten: Transparent machen
Die Ecken-Schablone-Kopie nach unten auf die Ecken-Schablone vereinen.
Schritt 06:
Ecken-Schablone:
Ebene > Ebene aus Bildgröße
"Ebene duplizieren" (Ecken-Schablone-Kopie)
Ecken-Schablone-Kopie:
Mit dem Spiegeln-Werkzeug einmal vertikal spiegeln.
Die Ecken-Schablone-Kopie nach unten auf die Ecken-Schablone vereinen.
Ecken-Schablone:
Rechtsklick auf die Ebene: "Neue Ebene" (Balken)
Pipetten-Werkzeug:
Suche dir drei schöne, zueinander passende Farben aus der
Wallpaper-Ebene aus und füge sie deiner Farbpalette hinzu.
Stelle eine der drei Farben als Vordergrundfarbe ein.
Bild > Hilfslinien > Neue Hilfslinien
mit folgenden Werten:
Horizontal: 0 , 200 und 400
Vertikal: 250
Schritt 07:
Ecken-Schablone:
"Auswahl aus Alphakanal"
Balken:
Bearbeiten > Mit Vordergrundfarbe füllen
Werkzeugkasten:
Stelle die zweite Farbe als Vordergrundfarbe ein.
Farbverlauf-Werkzeug:
Farbverlauf: "VG nach Transparenz"
Verlaufsform: Linear
Balken:
Ziehe einen geraden Farbverlauf von oben bis in die Mitte des Bildes.
Die Hilfslinien helfen dir dabei.
Werkzeugkasten:
Stelle die dritte Farbe als Vordergrundfarbe ein.
Balken:
Ziehe einen geraden Farbverlauf von unten bis in die Mitte des Bildes.
Auswahl > Nichts auswählen
Schritt 08:
Ecken-Schablone:
Im Ebenendialog unsichtbar schalten.
Balken:
Filter > Rauschen > HSV-Rauschen mit folgenden Einstellungen:
Festhalten: 2
Farbton: 4
Sättigung: 10
Wert: 12
Filter > Dekoration > Rand abschrägen > 2 Pixel
Filter > Licht und Schatten > Schlagschatten
mit folgenden Einstellungen:
Versatz X: 1
Versatz Y: 1
Weichzeichnenradius: 1
Farbe: Schwarz
Deckkaft: 70%
Größenänderung zulassen: Nein (Haken entfernen)
Die entstehende Schatten-Ebene umbenennen in "Balken-Schatten".
Balken und Balken-Schatten:
Ebene > Ebene auf Bildgröße
Schritt 09:
Balken:
Rechtsklick auf die Ebene: "Ebenenmaske hinzufügen" > Weiß (volle Deckkraft)
Balken-Schatten:
Rechtsklick auf die Ebene: "Ebenenmaske hinzufügen" > Weiß (volle Deckkraft)
Werkzeugkasten:
Stelle als Vordergrundfarbe die Farbe Schwarz ein
Farbverlauf-Werkzeug:
Farbverlauf: "VG nach Transparenz"
Verlaufsform: Linear
Schritt 10:
Balken-Schatten:
Klicke im Ebenendialog in das weiße (rechte) Vorschaubildchen,
sodass die Ebenenmaske ausgewählt ist.
Ziehe einen Farbverlauf von unten bis in die Mitte, entlang der Hilfslinie.
Wiederhole das Ganze mit der Balken-Ebene.
Klicke im Werkzeugkasten eine beliebige Ebene ohne Maske an,
damit keine Maske mehr ausgewählt ist.
Bild > Hilfslinien > Alle Hilfslinien entfernen
Kasten-Rahmen:
Filter > Licht und Schatten > Schlagschatten
mit denselben Einstellungen wie zuvor.
(--> "Kasten-Rahmen-Schatten")
Schritt 11:
Balken-Schatten:
"Ebene duplizieren" (Balken-Schatten-Kopie)
Balken-Schatten-Kopie:
In das linke Vorschaubildchen klicken, sodass es ausgewählt ist.
(darum sollte ein dünner weißer Rahmen sichtbar werden)
Mit dem Spiegeln-Werkzeug einmal horizontal und einmal vertikal spiegeln.
Schiebe die Ebene im Ebenendialog unter den Kasten-Rahmen-Schatten.
Wiederhole das Ganze mit der Balken-Ebene.
Schritt 12:
Datei > Als Ebene öffnen > Posertube (Tube)
Tube:
Ggf. über Ebene > Ebene skalieren von der Größe her anpassen und
über Filter > Verbessern > Schärfen nachträglich schärfen.
Schiebe die Ebene im Ebenendialog über den Kasten
und positioniere sie mit dem Verschieben-Werkzeug auf dessen linke Hälfte.
(Die Tube darf ruhig oben und unten über den Kasten hinaus ragen.)
evtl. Filter > Licht und Schatten > Schlagschatten
mit beliebigen Einstellungen
(--> Tube-Schatten)
Kasten-Schablone:
"Auswahl aus Alphakanal"
Auswahl > Invertieren
Tube und Tube-Schatten:
Mit dem Radiergummi-Werkzeug wegradieren,
was unterhalb des Kastens übersteht.
Auswahl > Nichts auswählen
Schritt 13:
Datei > Als Ebene öffnen > Bogen 1 (Bogen 1)
Bogen 1:
Im Ebenendialog unter den Tube-Schatten legen.
Farben > Einfärben > farblich passend zum Bild
Evtl. "Ebene duplizieren" (Bogen 1-Kopie)
Bogen 1-Kopie:
Modus und Deckkraft nach Belieben verändern.
Wiederhole das Ganze mit dem Bogen 2 aus der Materialienkiste.
Schritt 14:
Werkzeugkasten:
Eine der drei Farben aus Schritt 06 als Vordergrundfarbe einstellen.
Datei > Als Ebene öffnen > Rahmen (Rahmen)
Rahmen:
Im Ebenendialog nach ganz oben schieben.
"Ebene duplizieren" (Rahmen-Kopie)
Rahmen-Kopie:
"Auswahl aus Alphakanal"
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Filter > Verzerren > Jede zweite Zeile löschen
mit folgenden Einstellungen:
Zeilen/Spalten: Spalten
Gerade/Ungerade: Gerade
Löschen/Füllen: Löschen
Wenn dir die weiße Rahmen-Ebene zu sehr durchscheint:
über Farben > Einfärben umfärben
(zunächst den Regler für die Helligkeit ein Stück nach links schieben)
Schritt 15:
Text-Werkzeug:
Erstelle einen kurzen Schriftzug in einer zum Bild passenden Farbe
und umrande und/oder schattiere diesen.
Alle Ebenen die zum Schriftzug gehören:
zu einer Ebene vereinen (Schriftzug)
Schriftzug:
Ebene > Transformation > Beliebig drehen > Winkel ca. 44° oder -44°
Mit dem Verschieben-Werkzeug an der Seite auf dem Balken positionieren.
Schritt 16:
Zum Schluss kannst du dein Bild noch nach Belieben weiter gestalten.
Füge entweder ein paar Scrap-Elemente zu deinem Bild hinzu,
oder nutze als Alternative schnörkelige Pinsel.
Schritt 17:
Füge dein Wasserzeichen bzw. deine Signatur ein
und die Copyrightangaben der verwendeten Materialien!
Speicher das Ganze als XCF-Datei ab!
(Wobei ich ja hoffe, dass du zwischenzeitig immer mal wieder gespeichert hast!?)
Schritt 18:
Rechtsklick im Ebenendialog: "Bild Zusammenfügen"
Filter > Verbessern > Unscharf maskieren
bei Menge einen Wert von ca. 0,1 angeben.
Danach alles als PNG- oder JPG-Datei abspeichern!
Viel Spaß beim Nachbasteln!
Ich hoffe dir hat mein Tutorial gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Ganz liebe Grüße:
Snowpunkgirl
********** ********** **********
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!