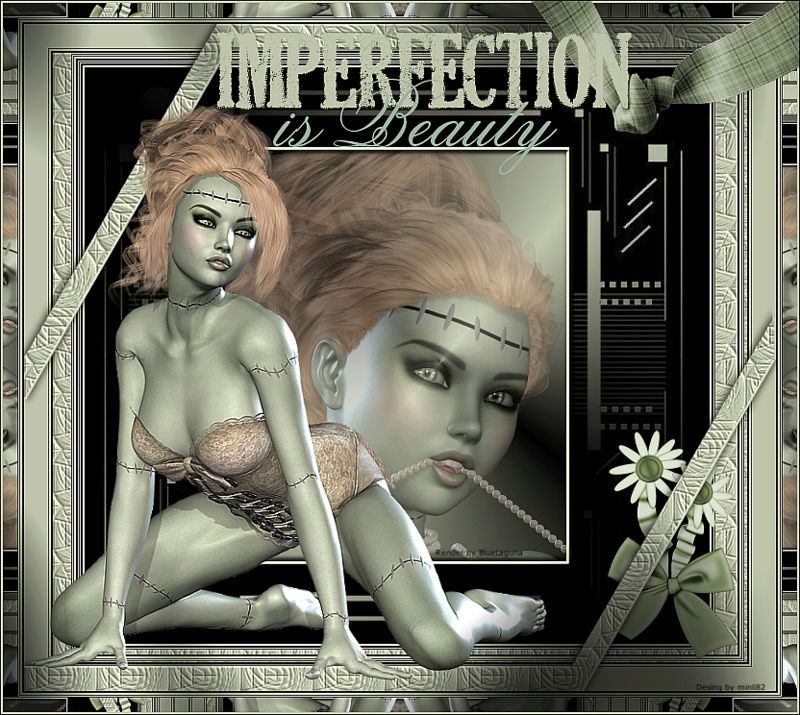
Bild designed by MaryLou *** Render © by Kewo
Tutorial "Imperfection is Beauty" © by Kniri
Übersetzung in GIMP by MaryLou
15.02.2018
Das Tutorial wurde mit Gimp 2.8 erstellt
und ist für alle, die schon etwas Erfahrungen mit Gimp gesammelt haben.
Kniri hat mir die schriftliche Erlaubnis gegeben, das Tutorial für GIMP umzuschreiben.
Das Copyright des Tutorials liegt bei Kniri. das der Übersetzung in Gimp bei mir.
Das Original findest du hier:
Vielen Dank liebe Kniri
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** ************
Benötigte Materialien
Für dieses Tutorial benötigst du eine Poser-Portrait und eine passende Poser-sitzend.
Die von mir verwendete Poser ist von Kewo
(http://kewosblog.blogspot.de/) und unterliegt ihrem Copyright.
Weiterhin benötigst du einige Materialien
die du dir >>> HIER <<< in der Materialkiste herunterladen kannst:
Die enthaltene Textur (TexturKniri) ist von Kniri.
Packe diese in deine Gimp patterns.
Die verwendeten Scraps sind aus dem Originaltutorial von Kniri
und ebenfalls in der Materialkiste enthalten.
Der verwendete Schriftzug ist von Melissaz Creationz: Word Art 7
Ich habe diesen von PSP-Format in Gimp-Format umgeschrieben.
Desweiteren benötigst du den Filter
Arrays & tiles - Array [mirrored]
der Filtersammlung G‘Mic.
Sofern nicht vorhanden, kann G’Mic >>> HIER <<< kostenlos heruntergeladen werden.
Die zum Betriebssystem passende .exe Datei ist hierbei
in den Plug-In-Ordner von Gimp zu installieren.
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich
bei allen Künstlerinnen und Künstlern, bzw. Erstellerinnen und Erstellern
von Tuben, Scraps usw. bedanken.
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial einfacher zum Nachbasteln und für mich zum Schreiben ist,
habe ich die Ebenen entsprechend benannt. Ich empfehle dies auch zu tun.
Gelegentliches Zwischenspeichern empfiehlt sich ebenfalls.
********** ********** **********
Schritt 1:
Datei > Neu > 650px x 600px (Hintergrund)
Werkzeugkasten: Farbverlaufswerkzeug
Suche dir zu deiner geplanten Tube eine passende helle Vordergrundfarbe
und wähle Schwarz als Hintergrundfarbe
Erstelle einen neuen Farbverlauf:
öffne den Farbauswahldialog > neuen Farbverlauf erstellen
Klicke mit der rechten Mousetaste in das Farbfeld >
Segmente gleichmäßig aufteilen > 2 Segmente
Klicke mit der rechten Mousetaste in das weiße Dreieck
und das ausgewählte Segment wird blau angezeigt.
Klicke mit der rechten Mousetaste je in das blaue Feld und befülle wie folgt:
1. Segment:
Farbe des linken Endpunktes > Hintergrundfarbe
Farbe des rechten Endpunktes > Vordergrundfarbe
2. Segment:
Farbe des linken Endpunktes > Vordergrundfarbe
Farbe des rechten Endpunktes > Hintergrundfarbe
Vergib dem Farbverlauf einen passenden Namen,
indem du diesen im Namensfeld eingibst > Speichern > Fenster schliessen
Ebenendialog > Hintergrund > wenn möglich Alphakanal hinzufügen
Hintergrund > Bearbeiten > mit Hintergrundfarbe füllen
Bild > Hilfslinien > Neue Hilfslinie (in Prozent) mit
Horizontal 0% , 51%
Vertikal 0% , 57%
Ebene > neue Ebene (Maskenebene)
Werkzeugkasten: Farbverlaufswerkzeug mit
Farbverlauf: dein eben erstellter Farbverlauf
Form: Konisch (symmetrisch)
Rest: Standard
Maskenebene > ziehe den erstellten Farbverlauf
vom Schnittpunkt der Hilfslinien in die obere linke Bildecke
Bild > Hilfslinien > Alle Hilfslinien entfernen
Schritt 2:
Maskenebene > Ebenenmaske hinzufügen (weiß volle Deckkraft)
Wähle die Ebenenmaske aus (klicke das rechte weiße Kästchen an)
Öffne die beigefügte Maske:
Datei > öffnen.. > Mask274_650X600.jpg
Bearbeiten > Kopieren
Maskendatei ungespeichert schließen
Bilddatei:
Bearbeiten > Einfügen
Ebenendialog > Schwebende Auswahl > verankern
Schritt 3:
Werkzeugkasten: Rechteckige Auswahlwerkzeug
ziehe einen Rahmen mit den folgenden Werten auf:
Position: 138 - 83
Größe: 366 - 434
Füge deine Poser ein:
Datei > als Ebene öffnen (Poser-Portrait)
Werkzeugkasten: Verschieben Werkzeug
Passe das Gesicht der Poser in den Rahmen ein
TIPP:
wenn du die Poser-Portrait Skalieren möchtest - z.B. verkleinern:
Auswahl - nichts auswählen
Werkzeugkasten > Skalieren-Werkzeug
passe die Poser-Portrait auf die gewünschte Größe an
evtl. Filter > verbessern > schärfen
Innenrahmen > Rechteckige Auswahl-Werkzeug >
ziehe erneut den Rahmen mit den o.g. Werten auf
Poser-Portrait > Auswahl > Invertieren >
Bearbeiten > löschen
Ebene > Ebene auf Bildgröße
Poser-Portrait > Ebenenmodus > Deckkraft 60%
Auswahl NICHT aufheben
Schritt 4
Ebene > neue Ebene (Innenrahmen)
Innenrahmen > Auswahl > invertieren >
Bearbeiten > mit Vordergrundfarbe füllen >
Auswahl > verkleinern > Wert 3 px >
Bearbeiten > löschen
Auswahl > nichts auswählen
Innenrahmen > Filter > Dekoration > 2x hintereinander
Rand abschrägen mit Dicke 3 (Kein Haken bei Kopie)
Innenrahmen > Filter > Licht und Schatten > Xach-Effekt
mit:
Schlagschatten-Weichzeichnenradius: 5
Schatten X-Versatz: 3
Schatten Y-Versatz: 3
Rest Standard
Auswahl > nichts auswählen
Die entstehende Glanzlicht-Ebene > Löschen
Ebenendialog: Schatten-Ebene unter Innenrahmen schieben
Schatten > Ebene > Ebene duplizieren
Werkzeugkasten: Spielgen-Werkzeug
Schatten-Kopie > vertikal spiegeln > horizontal spiegeln
Ebenendialog: Innenrahmen > 2 x nach unten vereinen
(Innenrahmen > umbenennen)
Ebene > Ebene auf Bildgröße
Schritt 5
Filter > Dekoration > Rand hinzufügen (Randebene)
mit:
Randgröße X: 2
Randgröße Y: 2
Randfarbe: Vordergrundfarbe
Farbänderung 1 (immer so belassen)
TIP:
ein Rechtsklick mit der Mouse im Feld der Randfarbe öffnet den Kontext
zur Auswahl der VG, HG, Schwarz und weiß
Filter > Dekoration > Rand hinzufügen (Randebene #1)
Randgröße X: 2
Randgröße Y: 2
Randfarbe: Hintergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #2)
Randgröße X: 1
Randgröße Y: 1
Randfarbe: Vordergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #3)
Randgröße X: 1
Randgröße Y: 1
Randfarbe: Hintergrundfarbe
Schritt 6:
Ebene > neue Ebene (BumpMapKniri)
Bild > Leinwandgröße.. > Leinwandgröße festlegen auf
Breite 686
Höhe 618
Versatz X: 1
Versatz Y: 1
Ebenengrößen ändern: Alle Ebenen
Werkzeugkasten: Muster TexturKniri auswählen
BumpMapKniri > Bearbeiten > mit Muster füllen > horizontal spiegeln
Ebene > neue Ebene (Randebene #4) >
Bearbeiten > mit Vordergrundfarbe füllen
Randebene #4 > Filter > Abbilden > BumpMap mit
Bump-Map: BumpMapKniri
Map-Typ: Linear
Azimut: 40,00
Höhenwinkel: 35,00
Tiefe: 3
Wasserhöhe: 15
Amient: 15
Randeben #4 > Ebene > nach unten vereinen > (umbennen: Randebene #4) >
im Ebenendialog ganz nach unten schieben
Schritt 7:
Filter > Dekoration > Rand hinzufügen (Randebene #5)
Randgröße X: 2
Randgröße Y: 2
Randfarbe: Hintergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #6)
Randgröße X: 2
Randgröße Y: 2
Randfarbe: Vordergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #7)
Randgröße X: 1
Randgröße Y: 1
Randfarbe: Hintergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #8)
Randgröße X: 1
Randgröße Y: 1
Randfarbe: Vordergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #9)
Randgröße X: 1
Randgröße Y: 1
Randfarbe: Hintergrundfarbe
Schritt8:
Wiederhole Schritt 6 mit
Ebene > neue Ebene (BumpMapKniri)
Bild > Leinwandgröße.. > Leinwandgröße festlegen auf
Breite 722
Höhe 634
Versatz X: 19
Versatz Y: 1
Ebenengrößen ändern: Alle Ebenen
BumpMapKniri > Bearbeiten > mit Muster füllen
Ebene > neue Ebene (Randebene #10) >
Bearbeiten > mit Vordergrundfarbe füllen
Randebene #10 > Filter > Abbilden > BumpMap mit
Werte wie gehabt eingestellt
Randeben #10 > Ebene > nach unten vereinen > (umbennen: Randebene #10) >
im Ebenendialog ganz nach unten schieben
Schritt 9:
Füge Element59FDD hinzu:
Datei > als Ebene öffnen .. > Element59FDD.png
Ebenendialog: Element59FDD ganz nach oben schieben
Ebenendialog: Element59FDD ganz nach oben schieben
Werkzeugkasten: Verschieben-Werkzeug
Element59FDD.png nach rechts unten verschieben
Farben > Einfärben >
passe Element59FDD farblich an dein Bild an.
Schritt 10:
Filter > Dekoration > Rand hinzufügen (Randebene #11)
Randgröße X: 2
Randgröße Y: 2
Randfarbe: Hintergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #12)
Randgröße X: 2
Randgröße Y: 2
Randfarbe: Vordergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #13)
Randgröße X: 1
Randgröße Y: 1
Randfarbe: Hintergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #14)
Randgröße X: 25
Randgröße Y: 25
Randfarbe: Vordergrundfarbe
Schritt 11:
Füge das Parallelogramm hinzu:
Datei > als Ebene öffnen > Parallelogram
Parallelogram > Auswahl aus Alphakanal >
Bearbeiten > mit Muster füllen
Ebene > neue Ebene (Randebene #15)
Auswahl > vergrößern > Wert 1
Bearbeiten > mit Vordergrundfarbe füllen
Bearbeiten > mit Vordergrundfarbe füllen
Auswahl > nichts auswählen
Randebene #15 > Filter > Abbilden > BumMap mit
Werte wie noch eingestellt
als BumpMap-Ebene die Ebene Parallelogramm wählen
evtl. X-Versatz auf 0 .. korrigieren
evtl. X-Versatz auf 0 .. korrigieren
Randebene #15 > Ebene > Ebene nach unten vereinen (Parallelogram)
Parallelogram > Filter > Licht und Schatten > Schlagschatten (Drop-Shadow) mit
Versatz x 2
Versatz Y 2
Weichzeichnenradius 10
Deckkraft 50
Kein Haken bei Größenänderung
Drop-Shadow > Ebene > Ebene auf Bildgröße >
Ebene duplizieren (Drop-Shadow-Kopie)
Drop-Shadow-Kopie > Ebene > Transformation > Versatz mit
X: -4
Y: -4
Parallelogram > 2x hintereinder > Ebene > Ebene nach unten vereinen
(umbennen: Parallelogram)
Schritt 12:
Füge deine Poser-sitzend hinzu:
Datei > als Ebene öffnen > Poser
Werkzeugkasten: Skalieren-Werkzeug und Verschieben-Werkzeug
Poser: passe die Poser auf die linke Bildseite ein.
Ggfs. Filter > verbessern > schärfen
Poser > Ebene > Ebene auf Bildgröße
Schritt 13:
Filter > Dekoration > Rand hinzufügen (Randebene #15)
Randgröße X: 2
Randgröße Y: 2
Randfarbe: Hintergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #16)
Randgröße X: 2
Randgröße Y: 2
Randfarbe: Vordergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #17)
Randgröße X: 1
Randgröße Y: 1
Randfarbe: Hintergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #18)
Randgröße X: 1
Randgröße Y: 1
Randfarbe: Vordergrundfarbe
Filter > Dekoration > Rand hinzufügen (Randebene #19)
Randgröße X: 1
Randgröße Y: 1
Randfarbe: Hintergrundfarbe
Schritt 14:
Ebene > Neu aus Sichtbarem (Sichtbar)
Filter > Dekoration > Rand hinzufügen (Randebene #20)
Randgröße X: 15
Randgröße Y: 15
Randfarbe: Vordergrundfarbe
Randebene 20 > Ebene > Ebene nach unten vereinen (Sichtbar)
Filter > G'Mic > Array & tiles > Array [mirrored] mit
Iterations: 1
X-Offset (%): 55.00
Y-Offset (%): 75.00
Array mode: xy-axes
Initialization: Original
kein Haken bei Expand size
Crop (%): 0
OK
Ebenendialog: Sichtbar ganz nach unten schieben
Füge den CrossShadow hinzu:
Datei > als Ebene öffnen > CrossShadow
Ebenendialog: CrossShadow über Sichtbar schieben.
Datei > als Ebene öffnen > CrossShadow
Ebenendialog: CrossShadow über Sichtbar schieben.
Schritt 15:
Filter > Dekoration > Rand hinzufügen (Randebene #20)
Randgröße X: 2
Randgröße Y: 2
Randfarbe: Vordergrundfarbe
Füge Bella DreamE174 hinzu
Datei > als Ebene öffnen .. > Bella DreamE174.png
Ebenendialog: Bella DreamE714 ganz nach oben schieben
Werkzeugkasten: Verschieben-Werkzeug
Bella DreamE174.png nach rechts oben verschieben
(der Knoten liegt ca. auf dem Kreis)
Farben > Einfärben >
passe Bella DreamE714 farblich an dein Bild an.
Füge WortArt_7 hinzu
Datei > als Ebene öffnen .. > WordArt_7.xcf
Werkzeugkasten: Verschieben-Werkzeug
WordArt_7 nach oben mitte verschieben
Farben > Einfärben >
passe WordArt_7 farblich an dein Bild an.
Filter > Dekoration > Rand hinzufügen (Randebene #21)
Randgröße X: 1
Randgröße Y: 1
Randfarbe: Hintergrundfarbe
Schritt 16:
Copyright-Angaben einfügen
Wasserzeichen einfügen
und das Bild als .xcf Datei abspeichern.
Ich hoffe, du hast das Zwischenspeichern nicht vergessen.
Schritt 17:
Ebenendialog > Bild zusammenfügen
Filter > Verbessern > Unscharf maskieren
Menge: 0,10
Datei > exportieren als.... .png oder .jpg
Viel Spaß beim Nachbasteln!
Ich hoffe das Tutorial hat dir gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Herzliche Grüße von
MaryLou
********** ********** **********
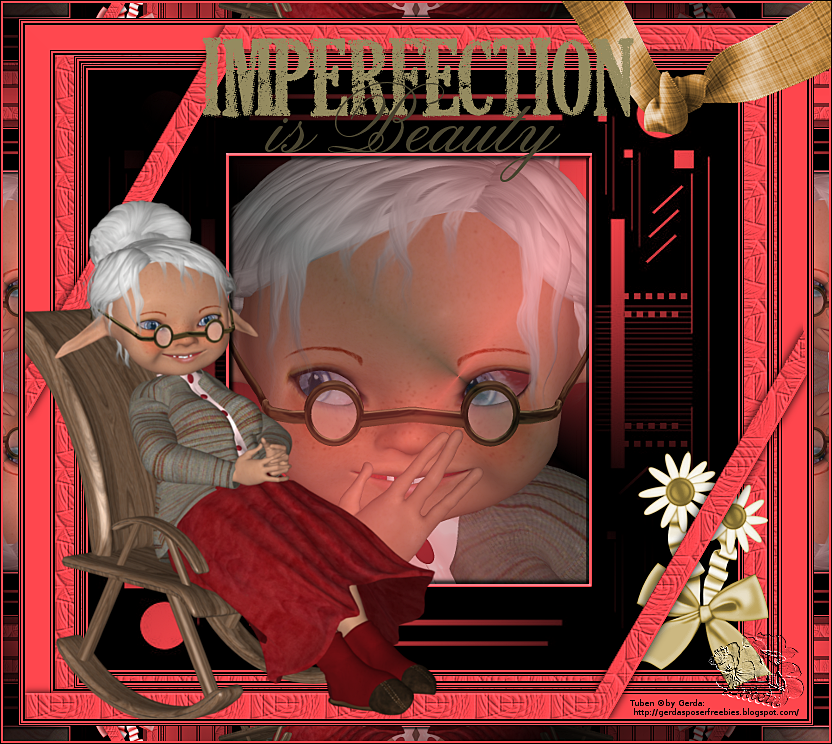
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!
|
|
|
|
|
|
|
|
|
|
|
|