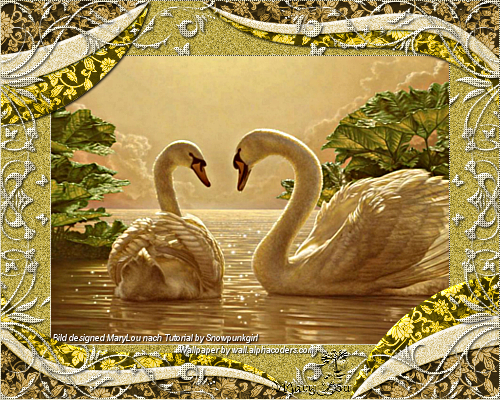
Bild designed by Snowpunkgirl *** Wallpaper gefunden auf AZWallpapers
Gimp Tutorial "Retro" © by Snowpunkgirl
01.07.2015
Dieses Tutorial wurde mit Gimp 2.6 geschrieben.
Es funktioniert aber sicherlich auch unter der etwas neueren Gimp-Version 2.8.
Hier kann es jedoch zu kleineren Veränderungen kommen.
Das Tutorial richtet sich an Alle, die schon etwas Erfahrung mit Gimp gesammelt haben.
Das Tutorial ist in meinem Kopf entstanden.
Alle Ähnlichkeiten zu anderen Anleitungen sind rein zufällig
und in keinster Weise beabsichtigt!
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** **********
Benötigte Materialien:
Für dieses Tutorial benötigst du ein schönes Foto bzw. Wallpaper.
Achte bei dem verwendeten Bild bitte auf das dazugehörige Copyright!
Zusätzlich werden noch ein verschnörkelter Pinsel und
zwei verschiedene Füllmuster benötigt.
Diese kannst du dir >>> HIER <<< herunterladen.
(Als Vorlage für den Pinsel diente ein Wandtatoo von
der Webseite http://www.wandtattooladen.de)
Das von mir in diesem Tutorial verwendete Wallpaper
habe ich auf der Seite http://www.AZWallpapers.net gefunden.
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich bei allen
Künstlerinnen und Künstlern bzw. Erstellerinnen und Erstellern
von Tuben, Scraps, etc. bedanken!
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial für mich einfacher zu schreiben ist und für dich einfacher zu verfolgen, habe ich alle Ebenen mit entsprechenden Namen versehen und in dieser Anleitung kenntlich gemacht. Es ist sinnvoll, diese eins zu eins von mir zu übernehmen.
********** ********** **********
Vorbereitung:
Installiere den in der Materialienkiste beigefügten Pinsel
und die beiden Füllmuster in Gimp.
(Alternativ kannst du auch andere Füllmuster suchen und verwenden.)
********** ********** **********
Schritt 01:
Öffne mit Gimp eine neue Datei mit einer weißen Hintergrund-Ebene
und einer Größe von 500x400 Pixel.
Rechteckige-Auswahl-Werkzeug:
Lege eine Auswahl mit folgenden Werten an:
Position: 50 , 55
Größe: 400 , 290
Werkzeugkasten:
Als Vordergrundfarbe die Farbe Schwarz
(HTML-Notation: 000000) einstellen
und als Hintergrundfarbe die Farbe Weiß
(HTML-Notation: ffffff)
Neue transparente Ebene (Bild) hinzufügen.
Bild:
Bearbeiten > Mit Vordergrundfarbe füllen
(Die Auswahl NICHT aufheben!)
Oben im Ebenendialog eine neue transparente Ebene (Innenrahmen) einfügen.
Füllen-Werkzeug:
Stelle das Goldmuster aus der Materialienkiste ein.
Innenrahmen:
Bearbeiten > Mit Muster füllen
Auswahl > Verkleinern > 1 Pixel
Bearbeiten > Löschen
Auswahl > Nichts auswählen
HINWEIS:
Nun wird das Pfad-Werkzeug benötigt.
Dafür solltest du den Pfaddialog geöffnet haben,
entweder lose oder mit dem Ebenendialog verknüpft.
Wenn du den Pfaddialog noch nicht hast, gehe in der Benutzerleiste auf:
Fenster > Andockbare Dialoge > Pfade.
Schritt 02:
Pfad-Werkzeug:
Erster Ankerpunkt = Position: 200 , 0
TIPP:
Die Position deiner Maus (und damit auch die Position
deines späteren Ankerpunktes), wird dir in der Arbeitsfläche unten links angezeigt.
ANMERKUNG:
Deine gesetzten Ankerpunkte können auch leicht von der Vorlage abweichen.
Die im Tutorial unterstrichenen Zahlen,
sollten jedoch auf jeden Fall übernommen werden!
Zweiter Ankerpunkt = Position: 500 , 60
Dritter Ankerpunkt = Position: 500 , 80
Die STRG-Taste auf der Tastatur gedrückt halten
und wieder in den ersten Ankerpunkt hineinklicken.
Dadurch wird die Auswahl geschlossen.
Im Pfad-Dialog sollte sich jetzt auch eine Ebene mit deinem Dreieck befinden.
Schritt 03:
Klicke auf die Linie zwischen dem ersten und den zweiten Ankerpunkt
und halte die Linie fest (Maustaste gedrückt halten).
Schiebe die Linie so nun ein Stück nach unten.
Es sollten zwei viereckige Griffpunkte sichtbar werden.
Wenn du in diese hinein klickst und sie verschiebst,
lässt sich eine geschwungene Linie erstellen.
Mit der Linie zwischen dem ersten und den dritten Ankerpunkt wiederholst du das Ganze,
so dass deine Pfad-Linie ungefähr so aussieht, wie bei mir:
Klicke im Werkzeugkasten auf den Button „Auswahl aus Pfad“.
Werkzeugkasten:
Stelle eine beliebige bunte Farbe als Vordergrundfarbe ein.
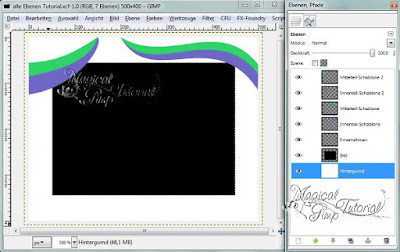
Neue transparente Ebene (Mittelteil-Schablone) hinzufügen.
Mittelteil-Schablone:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Klicke im Werkzeugkasten ein beliebiges anderes Werkzeug an,
damit die Pfadpunkte verschwinden.
Schritt 04:
Wiederhole die Schritte 02 und 03 mit einer neuen Vordergrundfarbe
und folgenden Ankerpunkten:
Erster Ankerpunkt = Position: 200 , 0
Zweiter Ankerpunkt = Position: 500 , 80
Dritter Ankerpunkt = Position: 500 , 110
(Innenteil-Schablone)
Wichtig ist, dass die obere Biegung mit der Mittelteil-Schablone abschließt!
Es darf sich ruhig ein kleiner Teil überlappen, jedoch soll keine Lücke entstehen!
TIPP:
Stelle die Ansicht der Arbeitsfläche auf 200%.
So lässt sich besser erkennen, ob die "Deckung" passt.
Schiebe die Innenteil-Schablone im Ebenendialog
unter die Mittelteil-Schablone.
Schritt 05:
Wiederhole die Schritte 02 bis 04 und erstelle so oben links
gebogene Flächen. Nutze hierfür Ankerpunkte mich ca. folgenden Werten:
Mittelteil-Schablone 2:
Erster Ankerpunkt = Position: 150 , 0
Zweiter Ankerpunkt = Position: 0 , 55
Dritter Ankerpunkt = Position: 0 , 85
Innenteil-Schablone 2:
Erster Ankerpunkt = Position: 150 , 0
Zweiter Ankerpunkt = Position: 0 , 85
Dritter Ankerpunkt = Position: 0 , 125
Schritt 06:
Mittelteil-Schablone und Mittelteil-Schablone 2:
Zu einer Ebene vereinen. (Mittelteil-Schablone)
Mittelteil-Schablone:
Rechtsklick auf die Ebene: "Ebene duplizieren" (Mittelteil-Schablone-Kopie)
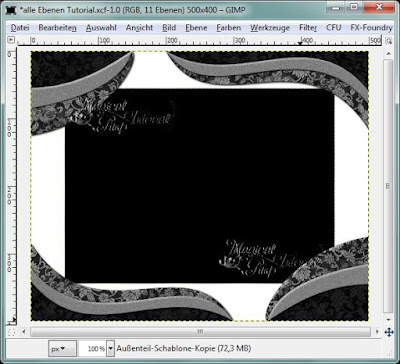
Mittelteil-Schablone-Kopie:
Mit dem Spiegeln-Werkzeug einmal horizontal
und einmal vertikal spiegeln.
Die Ebene nach unten auf die Mittelteil-Schablone vereinen.
Das Ganze mit der Innenteil-Schablone und Innenteil-Schablone 2 wiederholen.
Die Innenteil-Schablone solle am Ende im Ebenendialog
unter der Mittelteil-Schablone liegen!
Schritt 07:
Neue transparente Ebene (Außenteil-Schablone) einfügen
und im Ebenendialog unter die Innenteil-Schablone legen.
Werkzeugkasten:
Stelle eine beliebige (neue) bunte Farbe als Vordergrundfarbe ein.
Pinsel-Werkzeug:
Stelle einen runden, harten Pinsel ein.
Außenteil-Schablone:
Mit dem Pinsel-Werkzeug die transparenten Flächen
in den vier Leinwand-Ecken ordentlich ausmalen.
Schritt 08:
Innenteil-Schablone:
Filter > Licht und Schatten > Xach-Effekt
mit folgenden Einstellungen:
Die Highlight-Ebene (Glanzlicht bei Gimp 2.8) kannst du löschen.
Die Schatten-Ebene (umbenennen in "Innenteil-Schatten")
schiebst du unter die Innenteil-Schablone.
Wiederhole das Ganze mit der Mittelteil-Schablone.
(Mittelteil-Schatten)
Schritt 09:
Füllen-Werkzeug:
Stelle das Retromuster aus der Materialienkiste ein.
Über die Innenteil-Schablone eine
neue transparente Ebene (Innenteil-Muster) hinzufügen.
Innenteil-Schablone:
Rechtsklick auf die Ebene: "Auswahl aus Alphakanal"
Innenteil-Muster:
Bearbeiten > Mit Muster füllen
Auswahl > Nichts auswählen
Evtl. über Farben > Farbton/Sättigung (oder Einfärben) farblich verändern.
Filter > Dekoration > Rand abschrägen > 2 Pixel
(den Haken bei "mit Kopie arbeiten" bitte vorher entfernen).
Innenteil-Schablone:
Im Ebenendialog unsichtbar schalten.
Schritt 10:
Werkzeugkasten:
Eine passende Farbe zu dem Füllmuster aus Schritt 09
als Vordergrundfarbe einstellen.
Über die Mittelteil-Schablone eine
neue transparente Ebene (Mittelteil-Muster) hinzufügen.
Mittelteil-Schablone:
Rechtsklick auf die Ebene: "Auswahl aus Alphakanal"
Mittelteil-Muster:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Filter > Rauschen > HSV-Rauschen
mit beliebigen Einstellungen
Filter > Dekoration > Rand abschrägen > 2 Pixel
Mittelteil-Schablone:
Im Ebenendialog unsichtbar schalten.
Schritt 11:
Über die Außenteil-Schablone eine
neue transparente Ebene (Außenteil-Muster) hinzufügen.
Außenteil-Schablone:
Rechtsklick auf die Ebene: "Auswahl aus Alphakanal"
Außenteil-Muster:
Bearbeiten > Mit Muster füllen
Auswahl > Nichts auswählen
Über Farben > Einfärben farblich verändern.
(Die Ebene sollte insgesamt dunkler wirken, als der Rest.)
Außenteil-Schablone:
Im Ebenendialog unsichtbar schalten.
Werkzeugkasten:
Eine neue zum Rahmen passende Farbe
als Vordergrundfarbe einstellen.
Hintergrund:
Bearbeiten > Mit Vordergrundfarbe füllen
Filter > Rauschen > HSV-Rauschen
(die Einstellungen aus Schritt10 können beibehalten werden)
Rechtsklick auf die Ebene: "Alphakanal hinzufügen"
Schritt 12:
Pinsel-Werkzeug:
Die beigefügte Schmetterlingsranke als Pinsel einstellen
(oder einen anderen schnörkeligen Pinsel deiner Wahl)
Pinsel-Größe: ca. 300 (bei Gimp 2.8)
Werkzeugkasten:
Als Vordergrundfarbe Weiß einstellen.
Oben im Ebenendialog eine neue transparente Ebene (Ranke) einfügen.
Ranke:
Oben links in die Ecke den Pinsel so aufmalen,
dass er nicht zu weit ins Bild geht - sich also auf dem Rahmen befindet.
Rechtklick auf die Ebene: "Ebene duplizieren" (Ranke-Kopie)
Ranke-Kopie:
Mit dem Spiegeln-Werkzeug einmal vertikal spiegeln
und anschließend nach unten auf die Ranke vereinen.
Ranke:
"Ebene duplizieren" (Ranke-Kopie)
Ranke-Kopie:
Mit dem Spiegeln-Werkzeug einmal horizontal spiegeln
und anschließend nach unten auf die Ranke vereinen.
Ggf. mit dem Radiergummi-Werkzeug Stellen wegradieren,
welche sich zu stark überschneiden.
Ranke:
Filter > Licht und Schatten > Xach-Effekt
(Einstellungen von zuvor beibehalten.)
Die Highlight-Ebene (Glanzlicht bei Gimp 2.8) kannst du wieder löschen.
Die Schatten-Ebene (umbenennen in "Ranke Schatten").
Schritt 13:
Füllen-Werkzeug:
Stelle wieder das Goldmuster aus der Materialienkiste ein.
Neue transparente Ebene (Ranke-Muster) einfügen
und im Ebenendialog über die Ranke schieben.
Ranke:
"Auswahl aus Alphakanal"
Ranke-Muster:
Bearbeiten > Mit Muster füllen
Auswahl > Nichts auswählen
Filter > Dekoration > Rand abschrägen > 1 Pixel
Schritt 14:
Ganz oben im Ebenendialog eine neue transparente Ebene (Außenrahmen) einfügen.
Außenahmen:
Bearbeiten > Mit Muster füllen
"Auswahl aus Alphakanal"
Auswahl > Verkleinern > 1 Pixel
Bearbeiten > Löschen
Auswahl > Nichts auswählen
Bild:
"Auswahl aus Alphakanal"
und im Ebenendialog unsichtbar schalten
Ranke, Ranke-Muster, Ranke Schatten und Hintergrund:
Bearbeiten > Löschen
Auswahl > Nichts auswählen
Schritt 15:
Datei > Als Ebene öffnen > Foto/Wallpaper (Wallpaper)
Wallpaper:
Im Ebenendialog nach ganz unten schieben.
Evtl. noch der Größe her anpassen und nachträglich schärfen.
Mit dem Verschieben-Werkzeug so positionieren,
dass ein schöner Bildausschnitt eingerahmt ist.
Schritt 16:
Füge dein Wasserzeichen bzw. deine Signatur ein
und die Copyrightangaben der verwendeten Materialien!
Speicher das Ganze als XCF-Datei ab!
(Wobei ich ja hoffe, dass du zwischenzeitig immer mal wieder gespeichert hast!?)
Schritt 17:
Rechtsklick im Ebenendialog: "Bild Zusammenfügen"
Filter > Verbessern > Unscharf maskieren
bei Menge einen Wert von ca. 0,1 angeben.
Danach alles als PNG- oder JPG-Datei abspeichern!
Viel Spaß beim Nachbasteln!
Ich hoffe dir hat mein Tutorial gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Ganz liebe Grüße:
Snowpunkgirl
********** ********** **********
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!