Gimp Tutorial "Vintage" © by Snowpunkgirl
01.11.2017
Dieses Tutorial wurde mit Gimp 2.8 geschrieben.
Es funktioniert aber sicherlich auch unter der etwas älteren Gimp-Version 2.6.
Hier kann es jedoch zu kleineren Veränderungen kommen.
Das Tutorial richtet sich an Alle, die schon etwas Erfahrung mit Gimp gesammelt haben.
Das Tutorial ist in meinem Kopf entstanden.
Alle Ähnlichkeiten zu anderen Anleitungen sind rein zufällig
und in keinster Weise beabsichtigt!
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** **********
Benötigte Materialien:
Für dieses Tutorial benötigst du lediglich eine schöne Posertube.
Achte bei der verwendeten Tube bitte auf das dazugehörige Copyright!
Zusätzlich brauchst du noch die "Filtersammlung G’MIC"
mit den folgenden Unterfiltern:
Degradations > Scanlines
Patterns > Canvas texture
Arrays & tiles > Ministeck
Falls du G’MIC noch nicht installiert haben solltest,
so kannst du es dir >>> HIER <<< herunterladen.
Die zu deinem Betriebssystem passende .exe-Datei muss in
den Plug-In-Ordner von Gimp installiert werden.
Die von mir in diesem Tutorial verwendete Posertube ist von LittleDesign (http://designlittle.blogspot.de/)
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich bei allen
Künstlerinnen und Künstlern, bzw. Erstellerinnen und Erstellern
von Tuben, Scraps, etc. bedanken!
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial für mich einfacher zu schreiben ist und für dich einfacher zu verfolgen, habe ich alle Ebenen mit entsprechenden Namen versehen und in dieser Anleitung kenntlich gemacht. Es ist sinnvoll, diese eins zu eins von mir zu übernehmen.
********** ********** **********
Vorbereitung:
Wenn noch nicht vorhanden, so installiere G'MIC im Plug-In-Ordner von Gimp.
********** ********** **********
Schritt 01:
Öffne mit Gimp eine neue Datei mit einer weißen Hintergrund-Ebene
und einer Größe von 500x400 Pixel.
Datei > Als Ebene öffnen > Posertube (Poser)
Pipetten-Werkzeug:
Suche aus der Poser-Ebene insgesamt vier Farben aus
und füge sie deiner Farbpalette hinzu.
Farbe 1: helle Farbe (für die Raute in der Mitte + Farbbalken)
Farbe 2: dunkle Farbe (für unter die Raute + Farbbalken)
Farbe 3: kräftige Farbe (für die halb-ovalen Flächen)
Farbe 4: kräftige Farbe (für den Außenrahmen)
Poser:
Im Ebenendialog unsichtbar schalten
(per Klick auf das Auge links neben der Ebene im Ebenendialog).
Werkzeugkasten:
Stelle Farbe 1 als Vordergrund- und Farbe 2 als Hintergrundfarbe ein.
Schritt 02:
Hintergrund:
Bearbeiten > Mit Hintergrundfarbe füllen
Rechtsklick auf die Ebene: "Neue Ebene" (Füllart: Transparenz) (Raute)
Bild > Hilfslinien > Neue Hilfslinie
mit folgenden Werten:
Horizontal: 50, 200 und 350
Vertikal: 50, 250 und 450
Pfad-Werkzeug:
Setze Ankerpunkte an die folgenden Positionen:
Ankerpunkt 1 = 250 , 50
Ankerpunkt 2 = 450 , 200
Ankerpunkt 3 = 250 , 350
Ankerpunkt 4 = 50 , 200
HINWEIS:
Die Position deiner Maus (und damit auch die Position deines Ankerpunktes),
wird dir in der Arbeitsfläche unten links angezeigt.
Durch die Hilfslinien wird es aber ganz einfach!
Klicke von Ankerpunkt 4 wieder in Ankerpunkt 1 hinein
und halte dabei die STRG-Taste gedrückt (um die Auswahl zu schließen).
Raute:
Klicke im Werkzeugkasten auf den Button „Auswahl aus Pfad“.
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Klicke im Werkzeugkasten ein beliebiges anderes Werkzeug an,
damit die Pfadpunkte verschwinden.
Bild > Hilfslinien > Alle Hilfslinien entfernen
Schritt 03:
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 35 , 35
Größe: 430 , 35
Raute:
"Neue Ebene" (Balken)
Balken:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Rechtsklick auf die Ebene: "Ebene duplizieren" (Balken-Kopie)
Balken-Kopie:
Mit dem Spiegeln-Werkzeug einmal vertikal spiegeln.
Nach unten auf die Balken-Ebene vereinen.
Schritt 04:
Bild > Hilfslinien > Neue Hilfslinie
mit folgenden Werten:
Horizontal und Vertikal: 200 und 250
Farbverlauf-Werkzeug:
Farbverlauf: "VG nach HG"
Verlaufsform: Bi-linear
Wiederholung: Dreieckswelle
Balken:
Rechtsklick auf die Ebene: "Auswahl aus Alphakanal"
Ziehe einen diagonalen Farbverlauf von oben links nach unten rechts,
über das Rechteck auf, dass von den Hilfslinien aufgespannt wird.
Auswahl > Nichts auswählen
Bild > Hilfslinien > Alle Hilfslinien entfernen
Balken:
"Ebene duplizieren" (Balken-Kopie)
Balken-Kopie:
Filter > Verzerren > Jede zweite Zeile löschen
mit folgenden Einstellungen:
Zeilten/Spalten: Spalten
Gerade/Ungerade: Gerade
Löschen/Füllen: Löschen
Setze den Modus der Ebene auf "Überlagern" oder "Bildschirm".
(Je nachdem, was dir besser gefällt.)
Schritt 05:
Balken-Kopie:
"Neue Ebene" (Linien-Rahmen)
Linien-Rahmen:
Bearbeiten > Mit Hintergrundfarbe füllen
"Auswahl aus Alphakanal"
Auswahl > Verkleinern > 35 Pixel
Bearbeiten > Löschen
Auswahl > Nichts auswählen
"Ebene duplizieren" (Scanlines)
Scanlines:
"Auswahl aus Alphakanal"
Filter > G'MIC > Degradations > Scanlines
mit Standardeinstellungen > zweimal hintereinander Anwenden > Ok
Auswahl > Nichts auswählen
Schritt 06:
Pipetten-Werkzeug:
Füge die helle Farbe von den Linien der Scanlines-Ebene deiner Farbpalette hinzu
und stelle sie als Vordergrundfarbe ein.
TIPP:
Stelle die Ansicht deiner Arbeitsfläche auf 400%,
dann kannst du die Farbe leichter auswählen!
Wenn du die Farbe hast, setze die Ansicht zurück auf 100%.
Hintergrund:
"Neue Ebene" (Linienexplosion)
Linienexplosion:
Filter > Render > Linienexplosion mit Standardeinstellungen
ANMERKUNG:
Falls der Linienexplosions-Effekt schwarz werden sollte
(was ggf. bei einigen Gimp-Versionen vorkommen kann), so gehe wie folgt vor:
Linienexplosion: "Auswahl aus Alphakanal"
Bearbeiten > Mit Vordergrundfarbe füllen >
Auswahl > Nichts auswählen
"Neue Ebene" (Rechteck)
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 0 , 0
Größe: 250 , 400
Werkzeugkasten:
Stelle Farbe 1 wieder als Vordergrundfarbe ein.
Rechteck:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Schritt 07:
Werkzeugkasten:
Wähle Farbe 3 als Vordergrundfarbe aus und behalte Farbe 2 als Hintergrundfarbe.
Raute:
"Auswahl aus Alphakanal"
"Neue Ebene" (Raute oben)
Raute oben:
Bearbeiten > Mit Vordergrundfarbe füllen
"Neue Ebene" (Raute unten)
Raute unten:
Bearbeiten > Mit Hintergrundfarbe füllen
Auswahl > Nichts auswählen
Raute:
Im Ebenendialog über die Raute unten schieben.
Raute oben:
Ebene > Transformation > Versatz
mit folgen Einstellungen:
Versatz X: 0
Versatz Y: -30
Kantenverhalten: Falten
Raute unten:
Ebene > Transformation > Versatz
mit folgen Einstellungen:
Versatz Y: 30
Rest: wie gehabt
Schritt 08:
Elliptische Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 400 , 0
Größe: 200 , 400
Scanlines:
"Neue Ebene" (Ellipse)
Ellipse:
Bearbeiten > Mit Vordergrundfarbe füllen
Filter > G'MIC > Patterns > Canvas texture
mit Standardeinstellungen > Anwenden > Ok
Auswahl > Nichts auswählen
"Ebene duplizieren" (Ellipse-Kopie)
Ellipse-Kopie:
Mit dem Spiegeln-Werkzeug einmal horizontal spiegeln.
Im Ebenendialog über die Rechteck-Ebene schieben.
Ellipse:
zweimal hintereinander Filter > Dekoration > Rand abschrägen > 3 Pixel
(Den Haken bei: „Mit Kopie arbeiten“ bitte vorher entfernen.)
Schritt 09:
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 10 , 20
Größe: 480 , 360
Scanlines:
"Neue Ebene" (Innenrahmen)
Innenrahmen:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Verkleinern > 5 Pixel
Bearbeiten > Löschen
Auswahl > Nichts auswählen
Filter > Licht und Schatten > Xach-Effekt
mit folgenden Einstellungen:
Schatten-Weichzeichnenradius: 1
Schatten-X-Effekt: 1
Schatten-Y-Effekt: 1
Auswahl erhalten: Nein (Haken entfernen)
Rest: Standard
Die entstehende Glanzlicht-Ebene nach unten auf die Schatten-Ebene vereinen.
Die Schatten-Ebene umbenennen in "Innenrahmen-Schatten".
Innenrahmen:
Im Ebenendialog unsichtbar schalten.
Schritt 10:
Werkzeugkasten:
Stelle Farbe 4 als Vordergrundfarbe ein.
Innenrahmen:
"Neue Ebene" (Außenrahmen)
Außenrahmen:
Bearbeiten > Mit Vordergrundfarbe füllen
"Auswahl aus Alphakanal"
Auswahl > Verkleinern > 8 Pixel
Bearbeiten > Löschen
Auswahl > Nichts auswählen
Schritt 11:
Poser:
Wieder sichtbar schalten und im Ebenendialog unter denn Außenrahmen schieben.
Ggf. über Ebene > Ebene skalieren von der Größe her anpassen und
über Filter > Verbessern > Schärfen nachträglich schärfen.
Mit dem Verschieben-Werkzeug passend im Bild positionieren,
mit einer leichten Tendenz nach links.
(Die Tube sollte sich über die gesamte Höhe deines Bildes erstrecken.)
Ebene > Ebene auf Bildgröße
Filter > Licht und Schatten > Schlagschatten
mit folgenden Einstellungen:
Versatz X: 4
Versatz Y: 4
Weichzeichnenradius: 4
Farbe: Schwarz
Deckkraft: 40%
Größenänderung zulassen: Nein (Haken entfernen)
Schritt 12:
Raute:
"Ebene duplizieren" (Ministeck)
Ministeck:
Filter > G'MIC > Arrays & tiles > Ministeck
mit Standardeinstellungen > Anwenden > Ok
Raute:
Im Ebenendialog unsichtbar schalten.
Wenn sich deine Leinwandgröße vergrößert hat:
Zuschneiden-Werkzeug:
Schneide dein Bild mit folgenden Werten zu:
Position: 0 , 0
Größe: 500 , 400
Schritt 13:
Pipetten-Werkzeug:
Suche dir eine neue mittlere Farbe aus der Poser-Ebene aus und
stelle sie als Vordergrundfarbe ein.
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: beliebig
Größe: 40 , 40
Oben im Ebenendialog eine neue transparente Ebene (Button) hinzufügen.
Button:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
zweimal hintereinander Filter > Dekoration > Rand abschrägen > 3 Pixel
Schritt 14:
Suche dir jetzt ein schönes kurzes Wort aus, dass du gerne schreiben möchtest.
Button:
mehrmals "Ebene duplizieren", dass du genau so viele Button-Ebenen besitzt,
wie dein Wort Buchstaben hat.
alle Button-Ebenen:
Mit dem Verschieben-Werkzeug rechts im Bild so platzieren,
dass sie alle (ansatzweise) beieinander sind, sich jedoch nicht überlappen.
Zu einer Ebene vereinen. (Button)
Button:
Ebene > Ebene auf Bildgröße
Filter > Licht und Schatten > Xach-Effekt
mit denselben Einstellungen wie zuvor.
Die entstehende Glanzlicht-Ebene kannst du löschen.
Die Schatten-Ebene umbenennen in "Button-Schatten".
Schritt 15:
Text-Werkzeug:
Schreibe jeden Buchstaben deines Wortes einzeln,
mit der Farbe Weiß, in einer schönen Schriftart und einer passende Größe,
sodass die Buchstaben in die Buttons passen.
alle Buchstaben:
Mit dem Verschieben-Werkzeug passend in den Buttons positionieren
und zu einer Ebene vereinen (Wort).
Wort:
Ebene > Ebene auf Bildgröße
Im Ebenendialog unsichtbar schalten.
Button:
Filter > Abbilden > Bump-Map
mit folgenden Einstellungen:
Bump-Map: Wort-Ebene
Tiefe: 3-5
Wasserhöhe und Ambient: beliebig
(so, dass das Wort gut lesbar wird)
Rest: Standard
Wenn die Buttons bunt werden sollen:
Button:
"Ebene duplizieren" (Button-Kopie)
Button-Kopie:
Farben > Einfärben > farblich passend
Mit dem Radiergummi-Werkzeug bis auf einen oder zwei Buttons
alle anderen wegradieren.
Das Ganze (mehrmals) wiederholen, also:
Button:
"Ebene duplizieren" (Button-Kopie#1)
Button-Kopie#1:
Farben > Einfärben > farblich passend
Mit dem Radiergummi-Werkzeug bis auf einen oder zwei andere Buttons
alle anderen wegradieren.
Schritt 16:
Füge dein Wasserzeichen bzw. deine Signatur ein
und die Copyrightangaben der verwendeten Materialien!
Speicher das Ganze als XCF-Datei ab!
(Wobei ich ja hoffe, dass du zwischenzeitig immer mal wieder gespeichert hast!?)
Schritt 17:
Rechtsklick im Ebenendialog: "Bild Zusammenfügen"
Filter > Verbessern > Unscharf maskieren
bei Menge einen Wert von ca. 0,1 angeben.
Danach alles als PNG- oder JPG-Datei abspeichern!
Viel Spaß beim Nachbasteln!
Ich hoffe dir hat mein Tutorial gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Ganz liebe Grüße:
Snowpunkgirl
********** ********** **********
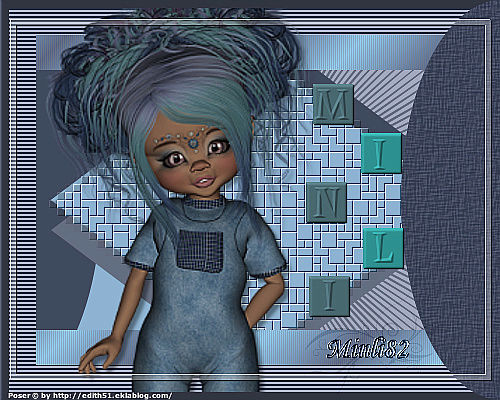
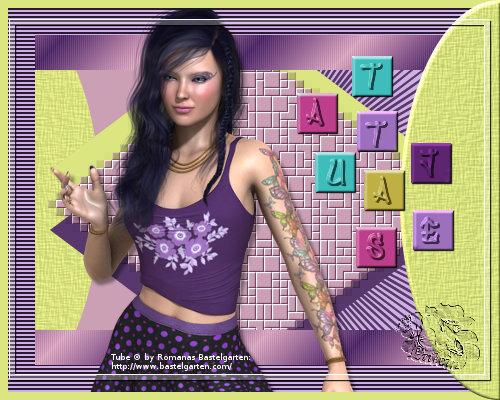
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!