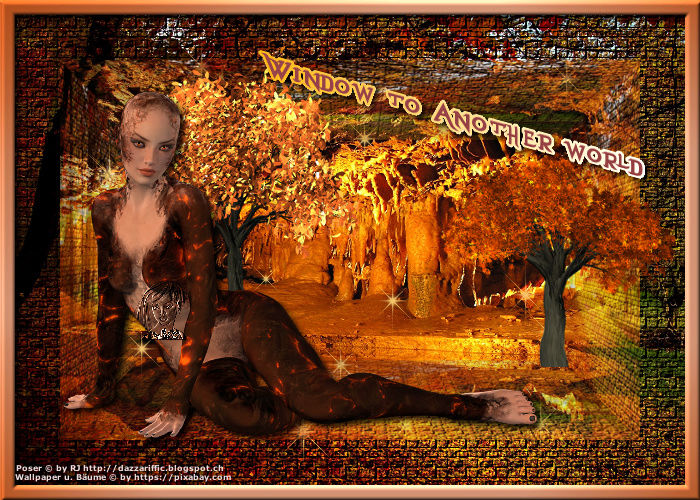
Bild designed by MaryLou *** Poser © by RoseofDark
Gimp Tutorial "Window to another world" © by MaryLou
15.06.2017
Das Tutorial wurde mit Gimp 2.8 erstellt
und ist für alle, die schon etwas Erfahrungen mit Gimp gesammelt haben.
Das Tutorial ist in meinem Kopf entstanden.
Alle Ähnlichkeiten zu anderen Anleitungen sind rein zufällig
und nicht beabsichtigt.
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** ************
Benötigte Materialien
Für dieses Tutorial benötigst du zwei farblich zusammenpassende Wallpaper.
Ein Wallpaper sollte einen Wald oder ähnlich dichte Landschaft darstellen,
das zweite Wallpaper einen schlichten Raum oder eine Höhle von innen.
Die Wallpaper welche ich verwendet habe, habe ich auf
https://wall.alphacoders.com/ gefunden.
Desweiteren benötigst du eine passende Posertube, vorzugsweise sitzend.
Die Poser die ich verwendet habe stammt von RoseofDark
(http://rosesofdarksgrafik.blogspot.de) und unterliegt Ihrem Copyright.
Für den Backstein-Effekt benötigst du ein Backsteine-Mini-Muster.
Ich habe das Bricks-Muster von Gimp von der Größe angepasst
und in der Materialienkiste beigefügt, die du dir >>> HIER <<< herunterladen kannst.
Die Raumdekoration kann aus Fantasyelementen aus einem
dritten Wallpaper mittels Maske eingefügt werden.
Alternativ können auch passende Scrapelemente verwendet werden..
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich
bei allen Künstlerinnen und Künstlern, bzw. Erstellerinnen und Erstellern
von Tuben, Scraps usw. bedanken.
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial einfacher zum Nachbasteln und für mich zum Schreiben ist,
habe ich die Ebenen entsprechend benannt. Ich empfehle dies auch zu tun.
Gelegentliches Zwischenspeichern empfiehlt sich ebenfalls.
********** ********** **********
Vorbereitung:
Installiere das beigefügte Brickmini.pat in dein Gimp:
Benutzer > .gimp2.8 > patterns
********** ********** **********
Schritt 1:
Datei > Neu > 700 px x 500 px (Hintergrund)
Füge dein Landschafts-Wallpaper hinzu:
Datei > Als Ebene öffnen.. > Landschafts-Wallpaper (Wallpaper-Wald)
Werkzeugkasten:
Skalieren-Werkzeug und Verschieben-Werkzeug:
Wallpaper-Wald > anpassen und verschieben,
so dass ein passender Bildausschnitt zu sehen ist
Wallpaper-Wald > Alphakanal hinzufügen >
Ebene > Ebene auf Bildgröße >
Neue Ebene (Bricksmini)
Werkzeugkasten: wähle Bricksmini als Füllmuster aus
Bricksmini > Bearbeiten > Mit Muster füllen
Ebenendialog: Bricksmini > unsichtbar schalten (Auge anklicken) >
unter die Wallpaper-Wald-Ebene schieben
Wallpaper-Wald > Filter > Abbilden > Bump-Map mit
Bump-Map: Ebene Bricksmini
Tiefe: 11
Rest: Standard
Schritt 2:
Wallpaper-Wald > Neue Ebene (Fenster-Schablone)
Rechteckige Auswahl-Werkzeug:
ziehe einen Rahmen mit den Werten auf
Position: 60 / 60
Größe: 580 / 380
Fenster-Schablone > Bearbeiten > Mit Vordergrundfarbe füllen (beliebig) >
Auswahl > Nichts auswählen
Schritt 3:
Wallpaper-Wald > Ebene > Ebene duplizieren (Transformation)
Ebenendialog: Transformation > nach ganz oben schieben
Bild > Hilfslinien > Neue Hilfslinie mit
Horizontal: 140 und 360
Vertikal: 140 und 560
Fenster-Schablone > Auswahl aus Alphakanal >
Transformation > Auswahl > Invertieren >
Bearbeiten > Löschen >
Auswahl > Nichts auswählen
Transformation > 3x Ebene duplizieren und umbenennen
(Transformation unten,
Transformation oben,
Transformation links
Transformation rechts)
Ebenendialog: alle vier Transformations-Ebenen > unsichtbar schalten (Auge anklicken)
Ansicht > Magnetisches Raster (Haken anschalten)
Schritt 4:
Ebenendialog: Transformation links > sichtbar schalten >
Transformation links > Auswahl aus Alphakanal
Perspektive-Werkzeug:
Transformation links > die rechten Ecken auf die linken Schnittpunkte der Hilfslinien ziehen
TIPP:
Um besser arbeiten zu können, empfiehlt es sich die Ansicht zu vergrößern, z.B. auf 200%.
entstehende schwebende Auswahl >
zur neuen Ebene auswählen (Transformation)
Transformation links > Ebene > Ebene löschen
Transformation > umbenennen in > Transformation links
Schritt 5:
Schritt 04 mit Transformation rechts wiederholen,
ABER mit dem Perspektive-Werkzeug
die linken Ecken auf die rechten Schnittpunkte der Hilfslinien ziehen
Schritt 04 mit Transformation oben wiederholen,
ABER mit dem Perspektive-Werkzeug
die unteren Ecken auf die oberen Schnittpunkte der Hilfslinien ziehen
Schritt 04 mit Transformation unten wiederholen,
ABER mit dem Perspektive-Werkzeug
die oberen Ecken auf die unteren Schnittpunkte der Hilfslinien ziehen
Bild > Hilfslinien > Alle Hilfslinien entfernen
Ansicht > Magnetisches Raster aus (Haken wieder ausklicken)
Schritt 6:
Ebenendialog: alle vier Transformations-Ebenen > vereinen (Transformation)
Wallpaper-Wald > Ebene > Ebene duplizieren (Wallpaper-Wald-Kopie)
Ebenendialog: Wallpaper-Wald-Kopie > unter Transformation schieben >
Wallpaper-Wald-Kopie > Auswahl aus Alphakanal >
Auswahl > Verkleinern > 60 px >
Auswahl > invertieren >
Bearbeiten > löschen >
Auswahl > Invertieren >
Auswahl > Verkleinern > 80 px >
Berbeiten > Löschen >
Auswahl > Nichts auswählen
Transformation > nach unten auf die Wallpaper-Wald-Kopie vereinen (Transformation)
Schritt 7:
Ebenendialog: Transformation >
Ebenenmaske hinzufügen > Weiß (volle Deckkraft)
Werkzeugkasten:
Wähle als Vordergrundfarbe Schwarz (Notation: 000000)
Farbverlauf-Werkzeug:
Farbverlauf: VG nach Transparenz
Form: Formangepasst (Sphärisch)
Transformation > klicke die Ebenenmaske an >
ziehe einen kurzen Farbverlauf in der Mitte des Bildes
Transformation > Ebene > Ebene duplizieren (Transformation-Kopie)
Transformation-Kopie > den Modus ändern, z.B. auf Addition
Ebenendialog: eine Ebene ohne Maske anklicken
Schritt 8:
Füge das Raumbild hinzu.
Datei > Als Ebene öffnen.. > Raum-Wallpaper (Wallpaper-Raum)
Wenn möglich: Wallpaper-Raum > Alphakanal hinzufügen
Ebenendialog: Wallpaper-Raum > über Fenster-Schablone schieben
Werkzeugkasten:
Skalieren-Werkzeug und Verschieben-Werkzeug:
Wallpaper-Raum > so platzieren, dass ein passender Bildausschnitt innerhalb des
Transformationsfensters zu sehen ist.
Achte darauf, dass der Wallpaper-Raum aber
mindestens noch die Größe der Fenster-Schablone bedeckt.
Fenster-Schablone > Auswahl aus Alphakanal >
Wallpaper-Raum > Auswahl > Invertieren >
Bearbeiten > Löschen >
Auswahl > Nichts auswählen >
Ebene > Ebene auf Bildgröße
TIPP:
Sollten noch einzelne Überlagerungen der Wallpaper-Wald-Ebene entfernt werden,
wähle nochmals die Ebenenmaske der Transformations-Ebene
und Ebenenmaske der Transformations-Kopie-Ebene an und
bessere ggfs. mit einem weichen Pinsel nach
(z.B. Pinsel Hardness 025 mit Größe 100-150,
Farbe Schwarz (Notation 000000)).
Tupfe dabei nur in das Bild, um fließende Ränder zu behalten.
Hinweis: Mit der Pinselfarbe Weiss kannst du die Überlagerung wieder rückgängig machen.
Schritt 9:
Füge deine Poser hinzu
Datei > Als Ebene öffnen > Poser (Poser)
Werkzeugkasten:
Skalieren-Werkzeug und Verschieben-Werkzeug:
Poser > so platzieren, dass sie im Fenster sitzt
Poser > Filter > Licht und Schatten > Schlagschatten (Poser-Schatten)
Versatz X: 4
Versatz Y: 4
Weichzeichnenradius: 8
Farbe: Schwarz
Deckkraft: 80
Größenänderung zulassen: Nein (Haken bitte rausnehmen)
Ebenendialog: Poser-Schatten > unter Poser schieben
Schritt 10 - Version A:
Füge Scrapelemente oder weitere Poser hinzu:
Datei > Als Ebene öffnen > weitere Dekorationen (Scrapelemente)
Werkzeugkasten:
Skalieren-Werkzeug und Verschieben-Werkzeug:
Scrapelemente > anpassen und passend platzieren
Ebenendialog: Scrapelemente > unter Poser-Schatten schieben
Schritt 10 - Version B:
Füge freigestellte Wallpaper Elemente hinzu:
Datei > Als Ebene öffnen > Wallpaper mit Element zum Freistellen (Wallpaper-Element)
Werkzeugkasten:
Skalieren-Werkzeug und Verschieben-Werkzeug:
Wallpaper-Element > so platzieren, dass ein passender Bildausschnitt zu sehen ist >
Ebene > Ebene auf Bildgröße >
Ebenendialog: Wallpaper-Element > unter Poser-Schatten schieben
Wallpaper-Element > Ebenenmaske hinzufügen > Weiß (volle Deckkraft) >
Ebenenmaske anklicken > Element mit einem weichen Pinsel (Farbe Schwarz) freistellen
Evtl. Wallpaper-Element > Ebene > Ebene duplizieren (Wallpaper-Element-Kopie)
Wallpaper-Element-Kopie > den Modus verändern
Schritt 11:
Ebenendialog > Neu aus Sichtbarem (Sichtbar)
Ebenendialog: Sichtbar > Nach ganz oben schieben
Sichtbar > Auswahl aus Alphakanal >
Auswahl > Verkleinern > 15 px >
Auswahl > Invertieren >
Bearbeiten > Löschen >
Auswahl > Nichts auswählen
Sichtbar > Auswahl aus Alphakanal >
Filter > Licht und Schatten > Xach-Effekt
Schlagschattenfarbe: Weiß (Notation: ffffff)
Schlagschattendeckkraft: 100
Schlagschatten-Weichzeichnenradius: 50
Schatten X-Versatz: 5
Schatten Y-Versatz: 5
Auswahl erhalten: Nein (Haken entfernen)
Rest: Standard
Die entstandenen Ebenen:
Glanzlicht-Ebene > löschen
Schatten-Ebene > unter Sichtbar-Ebene schieben
Schatten > Ebene > Ebene duplizieren (Schatten-Kopie)
Spiegeln-Werkzeug;
Schatten-Kopie > 1x horizontal und 1x vertikal spiegeln
beide Schatten-Ebenen > vereinen >
umbenennen in: Schatten weiß
Schritt 12:
Sichtbar > Auswahl aus Alphakanal >
Filter > Licht und Schatten > Xach-Effekt
Schlagschattenfarbe: Schwarz (Notation: 000000)
Schlagschattendeckkraft: 100
Schlagschatten-Weichzeichnenradius: 10
Schatten X-Versatz: 2
Schatten Y-Versatz: 2
Auswahl erhalten: Nein (Haken entfernen)
Rest: Standard
Glanzlicht-Ebene > löschen
Ebenendialog: Schatten-Ebene > unter Sichtbar-Ebene schieben
Schatten > Ebene > Ebene duplizieren (Schatten-Kopie)
Spiegeln-Werkzeug;
Schatten-Kopie > 1x horizontal und 1x vertikal spiegeln
beide Schatten-Ebenen > vereinen > umbenennen in: Schatten schwarz
Sichtbar > unsichtbar schalten (Auge anklicken)
Schritt 13:
Wenn es dir gefällt, füge deinem Bild noch einen passenden Schriftzug hinzu
oder einige Pinsel-Highlights.
Schritt 14:
Copyright-Angaben einfügen
Wasserzeichen einfügen
und das Bild als .xcf Datei abspeichern.
Ich hoffe, du hast das Zwischenspeichern nicht vergessen.
Schritt 15:
Ebenendialog > Bild zusammenfügen
Filter > Verbessern > Unscharf maskieren
Menge: 0,20
Viel Spaß beim Nachbasteln!
Ich hoffe mein Tutorial hat dir gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Herzliche Grüße von
MaryLou
********** ********** **********
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!