Bild designed by Snowpunkgirl *** Render © by Batschis Poserdesign
Gimp Tutorial "Mother's Day" © by Snowpunkgirl
01.05.2017
Dieses Tutorial wurde mit Gimp 2.6 geschrieben.
Es funktioniert aber sicherlich auch unter der etwas neueren Gimp-Version 2.8.
Hier kann es jedoch zu kleineren Veränderungen kommen.
Das Tutorial richtet sich an Alle, die schon etwas Erfahrung mit Gimp gesammelt haben.
Das Tutorial ist in meinem Kopf entstanden.
Alle Ähnlichkeiten zu anderen Anleitungen sind rein zufällig
und in keinster Weise beabsichtigt!
Bitte gebe diese Anleitung nicht als deine eigene aus
und beachte meine Nutzungsbedingungen.
Dankeschön!
********** ********** **********
Benötigte Materialien:
Für dieses Tutorial benötigst du nur eine schöne Tube in Portrait-Optik.
Achte bei der verwendeten Tube bitte auf das dazugehörige Copyright!
Desweiteren werden für die Animation die dazugehörigen
Herzebenen gebraucht, sowie ein Füllmuster und mehrere (Deko-)Elemente
Die Materialien kannst du dir >>> HIER <<< herunterladen.
Die von mir in diesem Tutorial verwendete Tube ist von
Batschis Poserdesign (https://batschis-poser-design.blogspot.de/).
Sollte ich unwissentlich ein Copyright verletzt haben,
so schreibt mir bitte eine E-Mail.
An dieser Stelle möchte ich mich ganz herzlich bei allen
Künstlerinnen und Künstlern, bzw. Erstellerinnen und Erstellern
von Tuben, Scraps, etc. bedanken!
Ohne euch wäre das Basteln nicht möglich!
********** ********** **********
Hinweis:
Damit das Tutorial für mich einfacher zu schreiben ist und für dich einfacher zu verfolgen, habe ich alle Ebenen mit entsprechenden Namen versehen und in dieser Anleitung kenntlich gemacht. Es ist sinnvoll, diese eins zu eins von mir zu übernehmen.
********** ********** **********
Vorbereitung:
Installiere das in der Materialienkiste beigefügte Gold-Füllmuster in Gimp.
********** ********** **********
Schritt 01:
Öffne mit Gimp eine neue Datei mit einer weißen Hintergrund-Ebene
und einer Größe von 500x400 Pixel.
Füllen-Werkzeug:
Stelle das dem Tutorial beigefügte Gold-Füllmuster ein.
(Oder ein anderes hübsches Füllmuster deiner Wahl.)
Datei > Als Ebene öffnen > Form-Schablone (Form-Schablone)
Form-Schablone:
Im Ebenendialog unsichtbar schalten
(per Klick auf das Auge links neben der Ebene im Ebenendialog).
Rechtsklick auf die Ebene: "Auswahl aus Alphakanal"
Rechtsklick auf die Ebene: "Neue Ebene" (Ebenenfüllart: Transparenz) (Form)
Form:
Bearbeiten > Mit Muster füllen
Auswahl > Nichts auswählen
Schritt 02:
Datei > Als Ebene öffnen > Rahmen (Rahmen)
Rahmen:
Filter > Licht und Schatten > Xach-Effekt
mit folgenden Einstellungen:
Schlagschatten-Weichzeichnenraduis: 4
Schatten-X-Versatz: 2
Schatten-Y-Versatz: 2
Auswahl erhalten: Nein (Haken entfernen)
Rest: Standard
Die entstehende Highlight-Ebene (Glanzlicht bei Gimp 2.8) kannst du löschen.
Die Schatten-Ebene umbenennen in "Rahmen-Schatten"
und im Ebenendialog unter die Rahmen-Ebene schieben.
Werkzeugkasten:
Stelle eine beliebige Farbe als Vordergrundfarbe ein.
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 334 , 70
Größe: 70 , 255
Form:
"Neue Ebene" (Balken)
Balken:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Schritt 03:
Datei > Als Ebene öffnen > Portrait-Tube (Tube)
Tube:
Im Ebenendialog über die Form-Ebene schieben.
Ggf. über Ebene > Ebene skalieren von der Größe her anpassen und
über Filter > Verbessern > Schärfen nachträglich schärfen.
(Die Tube sollte in der Portrait-Ansicht ca. 330-350 Pixel hoch sein.)
Mit dem Verschieben-Werkzeug so positionieren, dass die Tube den Balken nicht berührt.
Die Tube darf unten nicht über den Rahmen hinaus gehen, oben aber schon.
(Ggf. kannst du mit dem Radiergummi-Werkzeug nachhelfen.)
Form und Tube:
Filter > Licht und Schatten > Schlagschatten
mit folgenden Einstellungen:
Versatz X: 4
Versatz Y: 4
Weichzeichnenradius: 4
Deckkraft: 40%
Größenänderung zulassen: Nein (Haken entfernen)
(Form-Schatten und Tube-Schatten)
Tube-Schatten:
Die Deckkraft bei Bedarf etwas nach oben schrauben, z.B. auf 65%.
Wenn ein Teil des Tube-Schatten unter dem Rahmen hervor schaut:
Mit dem Radiergummi-Werkzeug wegradieren.
Schritt 04:
Form:
Farben > Farbton/Sättigung > Farbe die nicht direkt in der Tube vorkommt,
aber gut ausschaut
zweimal hintereinander: Filter > Dekoration > Rand abschrägen > 10 Pixel
(Den Haken bei: „Mit Kopie arbeiten“ bitte vorher entfernen.)
Pipetten-Werkzeug:
Suche dir eine (sehr) dunkle Farbe aus deiner Tube aus
und stelle sie als Vordergrundfarbe ein.
Wähle als Hintergrundfarbe die Farbe Schwarz (HTML-Notation: 000000).
Balken:
"Auswahl aus Alphakanal"
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl mit folgenden Werten auf:
Position: 65 , 65
Größe: 370 , 265
Form:
"Neue Ebene" (Rechteck)
Rechteck:
Bearbeiten > Mit Hintergrundfarbe füllen
Auswahl > Nichts auswählen
Schritt 05:
Pipetten-Werkzeug:
Suche dir eine schöne (helle) Farbe aus der Tube aus und stelle sie als
Vordergrundfarbe ein. Die Hintergrundfarbe bleibt weiterhin Schwarz.
Rechteck:
"Auswahl aus Alphakanal"
"Neue Ebene" (Schachbrett)
Schachbrett:
Filter > Render > Muster > Schachbrett
mit folgenden Einstellungen:
Größe: 5 Pixel
Psychobily: Nein
Auswahl > Nichts auswählen
Radiergummi-Werkzeug:
Radiere den Teil vom Schachbrett weg, der sich rechts von der Tube befindet.
Schritt 06:
Pipetten-Werkzeug:
Suche eine kräftige Farbe aus der Tube aus und stelle die als Vordergrundfarbe ein.
Rechteck:
"Auswahl aus Alphakanal"
"Neue Ebene" (Linien)
Linien:
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Filter > Verzerren > Jede zweite Zeile löschen mit Standardeinstellungen
Schritt 07:
Datei > Als Ebene öffnen > Bänder (Bänder)
Bänder:
Im Ebenendialog nach ganz oben schieben.
"Auswahl aus Alphakanal"
Bearbeiten > Mit Vordergrundfarbe füllen
Auswahl > Nichts auswählen
Datei > Als Ebene öffnen > Deko-Ranke (Deko-Ranke)
Deko-Ranke:
Im Ebenendialog über die Schachbrett-Ebene schieben.
Rechteckige Auswahl-Werkzeug:
Ziehe eine Auswahl über den Teil der Tube, welcher oben vom Rahmen bedeckt ist.
Tube:
Bearbeiten > Kopieren
Bearbeiten > Einfügen (Tube-Kopf)
Schritt 08:
Text-Werkzeug:
Wähle folgende Einstellungen:
Schriftart: leserliche Schrift mit Blockbuchstaben
Schriftgröße: klein (kommt auf die Schriftart an)
Farbe: Weiß
Buchstabenabstand: 1
Schreibe einen schönen Text/Spruch, welcher sich über die gesamte Länge
deines Rahmens erstreckt und positioniere ihn optisch unter dem Rahmen.
Text:
Rechtsklick auf die Ebene: "Ebene duplizieren"
Text-Kopie:
Optisch über den Rahmen schieben.
Schritt 09:
Text:
"Ebene duplizieren"
neue Text-Kopie:
Ändere den Buchstabenabstand auf 0, wodurch der Text kürzer wirkt.
Ebene > Transformation > Um 90° im Uhrzeigersinn drehen
Mit dem Verschieben-Werkzeug rechts neben dem Rahmen positionieren.
Das Ganze mit einer Transformation um 90° gegen den Uhrzeigersinn wiederholen
und den Text links neben dem Rahmen platzieren.
die insgesamt vier Text-Ebenen:
Zu einer Ebene vereinen (Text).
Text:
Ebene > Ebene auf Bildgröße
Im Ebenendialog unsichtbar schalten.
Form:
Filter > Abbilden > Bump-Map
mit ca. folgenden Einstellungen:
Bump-Map: Text-Ebene
Tiefe: 4
Rest: Standard
HINWEIS:
Je nach Schriftart, Schriftgröße und Hintergrundfarbe der Form-Ebene kann es sein, dass du andere Einstellungen nehmen musst, damit der Text gut abgebildet wird. Experimentiere also ggf. mit den Einstellungen, insbesondere bei "Wasserhöhe" und "Ambient"und beobachte die Vorschau, bis dir das Ergebnis gefällt.
Schritt 10:
Jetzt kannst du dein Bild noch nach Belieben weiter gestalten,
beispielsweise indem zu noch einen weiteren Schriftzug oder Deko-Elemente hinzufügst.
WICHTIG: Die Balken-Ebene muss frei bleiben!
Schritt 11:
Füge dein Wasserzeichen bzw. deine Signatur ein
und die Copyrightangaben der verwendeten Materialien!
Speicher das Ganze als XCF-Datei ab! (alle Ebenen)
(Wobei ich ja hoffe, dass du zwischenzeitig immer mal wieder gespeichert hast!?)
HINWEIS:
Animationen und transparente Hintergründe vertragen sich nicht gut.
Die Ränder deines Bildes und die außen liegenden Schatten werden "krusselig"
und das Ergebnis alles Andere als schön!
Daher benötigst du einen Hintergrund.
Nutze hierfür dieselbe Hintergrundfarbe, wie in den Forum bzw.
auf der Webseite, wo du das Bild später präsentieren möchtest.
Dadurch sieht man den Hintergrund später nicht, auch wenn er da ist.
(Frei nach dem Motto: "Schwarz auf Schwarz sieht man nicht.")
Schritt 12:
Wenn du dein Ergebnis zu uns senden möchtest:
Datei > Als Ebene öffnen > Bloghintergrund Magical Gimp Tutorial
Bloghintergrund Magical Gimp Tutorial:
Im Ebenendialog über die weiße Hintergrund-Ebene schieben.
Wenn du dein Ergebnis auf einer anderen Seite ausstellen möchtest:
Werkzeugkasten:
Stelle die Farbe als Vordergrundfarbe ein, welche als Hintergrundfarbe auf der Plattform (Forum, Homepage, ...) genutzt wird, wo du dein Ergebnis präsentieren möchtest.
Hintergrund:
Bearbeiten > Mit Vordergrundfarbe füllen
Schritt 13:
Rechtsklick im Ebenendialog: "Bild Zusammenfügen"
Filter > Verbessern > Unscharf maskieren
bei Menge einen Wert von ca. 0,1 angeben.
Danach alles als PNG- oder JPG-Datei abspeichern!
(Induziertes Bild)
********** ********** **********
zur Animation:
Schritt 14 A:
(wenn du mit IrfanView arbeitest)
Öffne dein gerade erstelltes Induziertes Bild mit IrfanView.
Bild > Farbtiefe reduzieren > 256 Farben (8 BPP)
Speicher das Bild danach wieder ab. (Datei > Speichen unter...)
(Induziertes Bild (bestehende Datei ersetzten))
Öffne das Induzierte Bild jetzt wieder mit Gimp.
Bild > Modus > RGB
Speicher das Ganze als xcf-Datei unter einem neuen Namen.
(Datei > Speichen unter...) (Tutorial animiert)
Schritt 14 B:
(wenn du nicht mit IrfanView arbeitest)
Öffne dein gerade erstelltes Induziertes Bild mit Gimp und
speichere es unter einem neuen Namen als xcf-Datei ab.
(Datei > Speichen unter...) (Tutorial animiert)
Schritt 15:
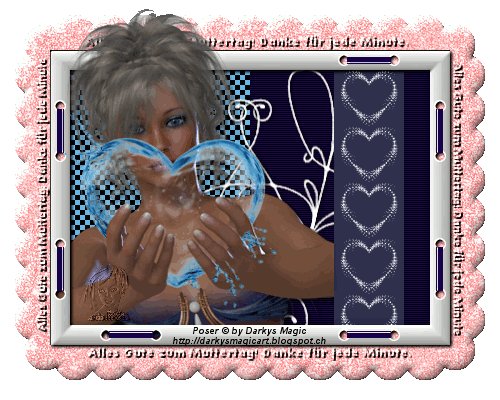
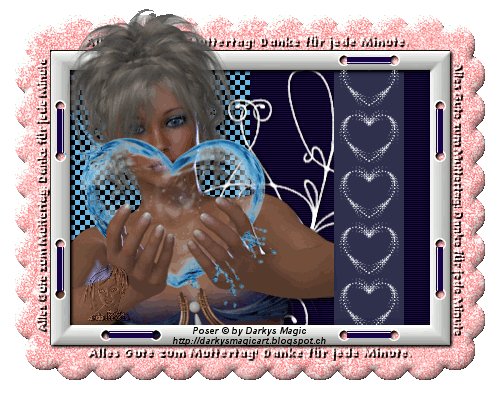
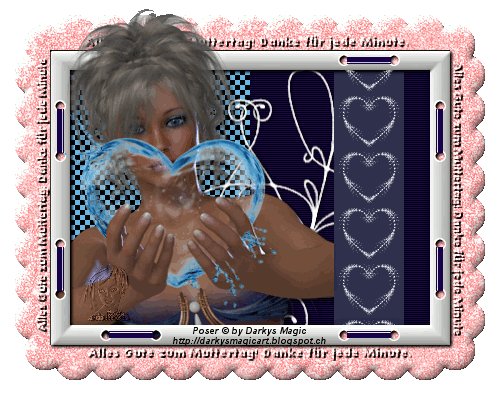
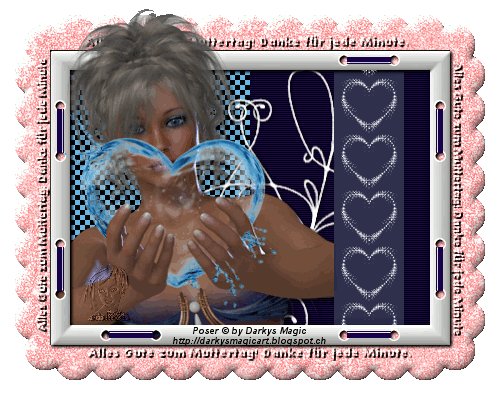
Datei > Als Ebene öffnen > Herzanimation
Aktiviere bei allen 10 Animationsebenen im Ebenendialog das Anker-Symbol
(jeweils rechts neben dem Auge auf die Fläche klicken),
sodass du alle Ebenen gleichzeitig verschieben kannst.
Setze die Ansicht der Arbeitsfläche auf 200%.
beliebige Herz-Animations-Ebene:
Mit dem Verschieben-Werkzeug mittig auf der Fläche von Balken positionieren.
(Orientiere dich ggf. an meinen Verschieben-Werten unten in der Leiste der Arbeitsfläche.)
Schritt 16:
Hintergrund:
insgesamt neunmal: "Ebene duplizieren"
Die Ebenen im Ebenendialog so anordnen,
dass sich über jeder Hintergrund-Ebene eine Herz-Ebene befindet.
(Im Ebenendialog befinden sich nun 20 Ebenen.)
Vereine jede der Herz-Ebenen nach unten auf die zugehörige Hintergrund-Ebene.
Du hast am Ende nur noch 10 Ebenen im Ebenendialog.
Speicher das Ganze wieder als XCF-Datei ab!
(Datei > Speichen unter...)
Schritt 17:
Schaue über Filter > Animation > Animation abspielen
ob von der Animation her alles passt.
Wenn ja:
Filter > Animation > Optimieren (für GIF)
Die neue Datei die sich öffnet, speicherst du als GIF-Datei (Animation) ab!
(Datei > Speichen unter... bzw. Datei > Exportieren)
Wähle dabei die folgenden Einstellungen:
Pause zwischen Einzelbildern, wo nicht angegeben: ca. 180ms
Oben angegebene Pause bei allen Einzelbildern verwenden: Ja (Haken setzen)
Viel Spaß beim Nachbasteln!
Ich hoffe dir hat mein Tutorial gefallen.
Es würde mich sehr freuen, wenn du mir dein Ergebnis
per E-Mail zukommen lassen würdest.
Bei Fragen und oder Problemen stehe ich ebenfalls gerne zur Verfügung.
Ganz liebe Grüße:
Snowpunkgirl
********** ********** **********
Übersicht eurer Ergebnisse:
Vielen Dank an Alle, die mein Tutorial nachgebastelt
und mir ihr Ergebnis zugesendet haben!